There is a lot of thought given to WordPress child themes nowadays. While it isn’t overly difficult to create a child theme manually, you do have to know code and have access to an FTP login client and understand how that works. So using a child theme WordPress plugin is much easier.
In year’s past, you dealt with simply modifying a parent theme. And when you made code adjustments to it, any type of WordPress core update would erase everything.
Enter a WordPress child theme.
Aside from being more flexible in design and giving you more freedom, WordPress child themes hold on to any and all design and code changes you make, even after updates.
What is a WordPress Child Theme?
Simply put, a WordPress child theme is a theme that inherits all of its functionality from another theme called, “the parent.” The parent theme is usually based on a certain type of framework, and the child theme attaches to it and offers you a lot more design freedom.
A child theme is most often used when you really want to stretch the design process in WordPress without having to use a lot of code. Furthermore, one of the biggest benefits of using a child theme is the ability to upgrade and update WordPress without losing any design, code, or styling options that you have worked on.
Benefits of Using a Child Theme
As I stated, arguably the biggest benefit of using a WordPress child theme is the ability to make whatever design and code changes you want and then keeping them when updating.
Other main benefits of a WordPress child theme include:
- Easy to Modify and Extend: This is especially true if you are using a solid, well-known WordPress framework.
- Code Fallback: If you mess something up or get stuck, you can always fall back to the failsafe parent theme and see where you went wrong.
- Design and Layout Options: Most child themes come with a prebuilt design and layout that you can easily manipulate and make your own.
In this tutorial, I will show you how to use a plugin to create a WordPress child theme.
Child Theme Configurator Plugin
There are a few choices available when it comes to child theme WordPress plugins. After narrowing it down some, I decided on using the Child Theme Configurator plugin.

Simply put, the Child Theme Configurator plugin is a fast and easy method that allows you to analyze any theme for common problems, create a child theme, and customize it beyond the options of the Customizer.
It will allow you to create any number of child themes from your existing parent layouts. Once you’re done, you can save the child theme in WordPress with the plugin after customizing the settings.
Some of the other amazing configuration options include:
- Update themes without losing customizations
- Smart Theme Analyzer determines correct settings to use
- Resolve common child theme issues with almost any parent theme
- Copy existing widgets, menus and Customizer options to a child theme
- Use web fonts in your child theme
- Enqueue (link) stylesheets instead of using @import
- Quickly locate and edit theme CSS.
- Customize @media queries for responsive design
- Select hex, RGBA (transparent) and named colors using Spectrum color picker
- Add fallback styles (multiple values per property)
- Save hours of development time
- Multisite compatible
Note: There is also a Pro Version of the plugin. If you are interested in even more power, give it a look.
That being said, this WordPress plugin child theme creator already has a lot of functionality.
Install and Activate the Plugin
The first thing you want to do is install and activate the Child Theme Configurator plugin. You can do this from the plugin repository located in your WordPress admin dashboard.

Once the plugin has been install and activated, click on Tools > Child Themes.

This will take you to the Child Theme Configurator main page. It looks like a lot, but hang on. Let’s run through these step-by-step.

Create a New WordPress Child Theme
Make sure the “Create a New Child Theme” checkbox is checked. It should be by default. Go ahead and pick a current parent theme for the plugin to analyze.
For this example, we are using the Twenty Thirteen theme.
When you select the theme you want, click on the “Analyze” button.

If the theme is compatible to use as a child theme you will get green checkmarks and be able to move down the setting’s list.

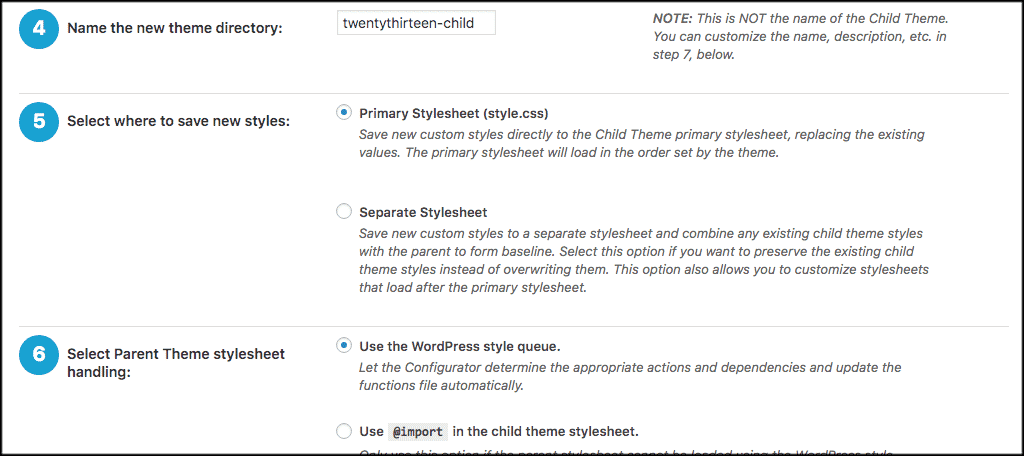
Scroll down some to the rest of the settings. You will see things like name the new theme directory, select where to save styles, and select parent stylesheet handling.
These will have some default settings already checked. Unless you want to handle your child theme differently, go ahead and leave the settings how they are.

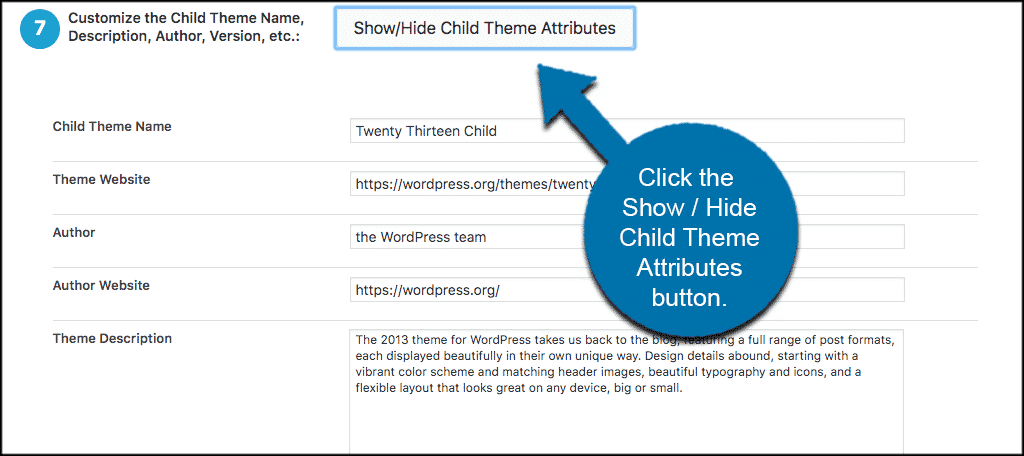
Now, scroll down a little more to the “Customize the child theme name, description, author and version” area.
Click on the “Show / Hide Child Theme Attributes.” This is where you can customize all your theme settings and switch things around to your liking. Go ahead and fill it out how you see fit.

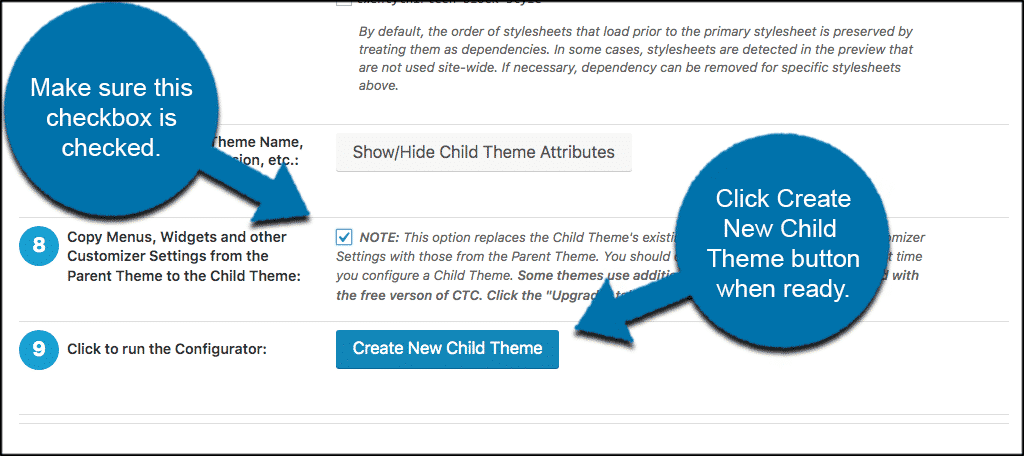
Once that is done move to step 8. Make sure the checkbox for step 8 is checked, otherwise you might get a new child theme that has nothing created based on the parent.
Finally, click on the “Create New Child Theme” button. This will create the new child theme in WordPress from the plugin’s settings.

If the function is successful, you will see this reflected at the top of the page. Click on the “Preview your child theme” link to see your changes. This will show the new child theme in the Customizer. Make sure it looks good before you publish.

Other Tabs Now Activated
Once your new child theme is activated and properly built, you will see the rest of the tabs become available. These include:
- Query Selector
- Property Value
- Web Fonts & CSS
- Baseline Style
- Child Styles
- Files
- Upgrade
Note: These are far more advanced settings to go through and configure. You don’t have to do anything from here as your new WordPress child theme is already built. However, if you want to access certain files and manipulate code, then feel free to go through these and play around with them.
Other Plugin Help Resources
Admittedly, this plugin to create child themes in WordPress does offer quite a bit of functionality and a lot of different options. If you need more help you have two main options.
You can click the “Help” tab located on the top right of the screen.
This will bring out a dropdown filled with links and resources that will help you navigate through the plugin when needed.

Furthermore, the developers of this plugin also provide a lot of detailed tutorial videos to help with navigating the plugin. Feel free to view those as well.
Final Thoughts
If you have been looking into how to create a child theme, then this tool is worth the effort. It lets you create a child theme in WordPress from the plugin while providing a lot of freedom and design capability.
The best part is you don’t have to write code from scratch.
What is your favorite WordPress child theme plugin? Have you created most of your child themes using plugins, or do you do so manually?
