It is always a good idea to have clickable phone and mailto links scattered through your website. It makes contacting you much easier. You can create clickable phone links and clickable mailto links in Elementor and add them to sections of your page fairly easily.
There are actually a couple of ways to do this. In this tutorial, I will show you how to add clickable phone links and clickable mailto links using the free version of Elementor.
Note: If you have the pro version of Elementor you can use the Dynamic Contact URL feature, and quickly create “smart” links, such as clickable phone links or mailto links from any widget that has a Link field. An example of this would be the Button widget.
Create Clickable Phone Links or Mailto Links
The process of creating clickable phone or mailto links in Elementor is not difficult. You simply need to know where to start. Here are the steps to create either one you want.
Step 1: Create a Clickable Phone Link
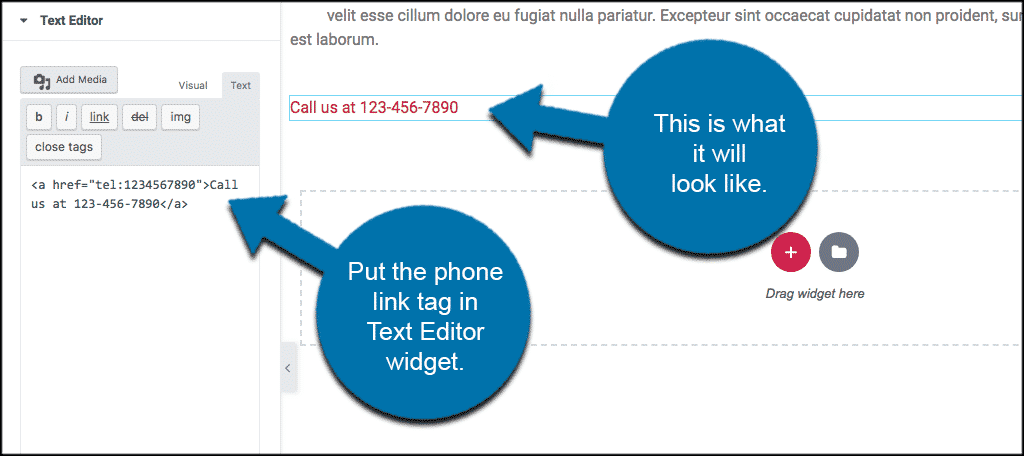
Linking phone numbers in Elementor is not a difficult process. To create a clickable phone link that will easily allow someone to open a fast dialog with you, all you have to do is put the following link tag into a text editor widget within Elementor. Once you do that, simply drag the widget wherever you want it to display on the page.
Clickable Phone Link Tag
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]Call us at 123-456-7890[/ht_message]

You can see above where I put the link tag in. You can also see how the link displays on the page in real-time. The hyperlink for the phone number brings it all together.
That’s it. It is simple and easy to link a phone number and make it clickable in Elementor.
Step 2: Create Clickable Mailto Links in Elementor
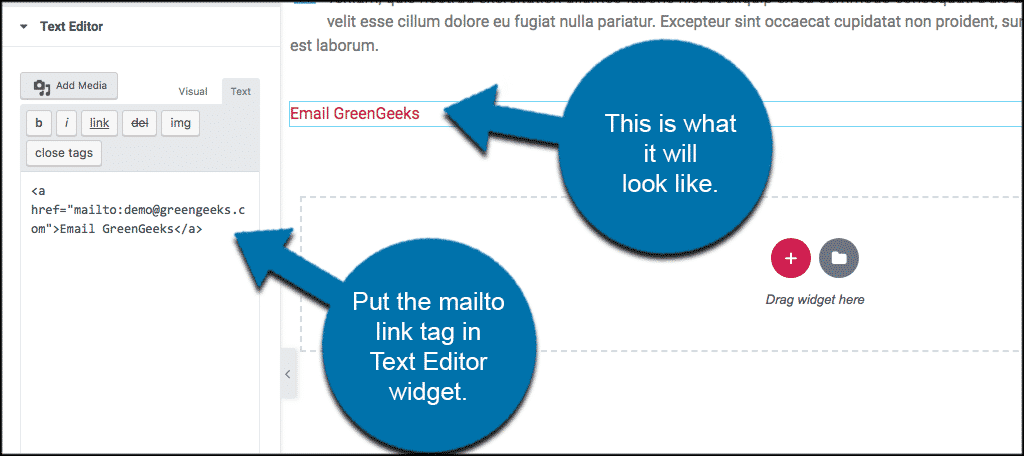
The concept behind creating clickable mailto links is the same as above. You enter the following link tag into a text editor widget within Elementor and then drag the widget wherever you want it to show on the page.
Clickable Mailto Link Tag
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]< a href=https://www.greengeeks.com/tutorials/create-clickable-phone-links-or-mailto-links-in-elementor/”mailto:[email protected]”>Email GreenGeeks< /a>[/ht_message]

It isn’t very difficult, so go ahead and create all the clickable links you need to within Elementor.
Note: You can also create links with the button widget but the clickable links will all display in button form.
Final Thoughts
Clickable links on websites make it easy for your site user to contact you via phone or email. They are more direct and to the point, and allow for almost instant contact.
Creating these clickable links in Elementor is not difficult, you just have to know where to start. I hope this tutorial was able to show you how easy it is to create clickable phone and mailto links using Elementor.
Have you already started creating a clickable phone number link in HTML?
Good luck and start creating!

Thanks for tip.
Small notice here: you should remove spacing in code for MailTo part.
I don’t think the email one is working??