WordPress has a lot of customizable options available, and the placeholder for your posts is no different. With a small snippet of code in the right file, you can easily change the title placeholder in WordPress from “Enter title here.”
When making adjustments like these, you’ll do so from an installed theme in WordPress. As you have access to any element you use in WordPress, you can modify WordPress post types and change the title manually quite easily.
In this tutorial, I’ll show you how to customize the post title placeholder using any text you wish. If you’re not skilled in website programming, don’t worry. This is a simple copy-and-paste procedure that takes very little time.
Accessing Your functions.php File
The code we’re going to use today needs to go directly into the functions.php file or a site-specific plugin. To keep it simple, I’m just going to add it to functions.php.
However, I strongly urge that you use a child theme when making coding changes like this. It prevents theme updates from wiping out the code, which you will then have to re-add to the file.
You have a number of ways to access your site’s themes files. You can use FTP programs like FileZilla, plugins or through cPanel’s File Manager. For this tutorial, I’m just going to use File Manager as it doesn’t require additional installs or connection settings.
From your cPanel, click the “File Manager” to access your root directory.

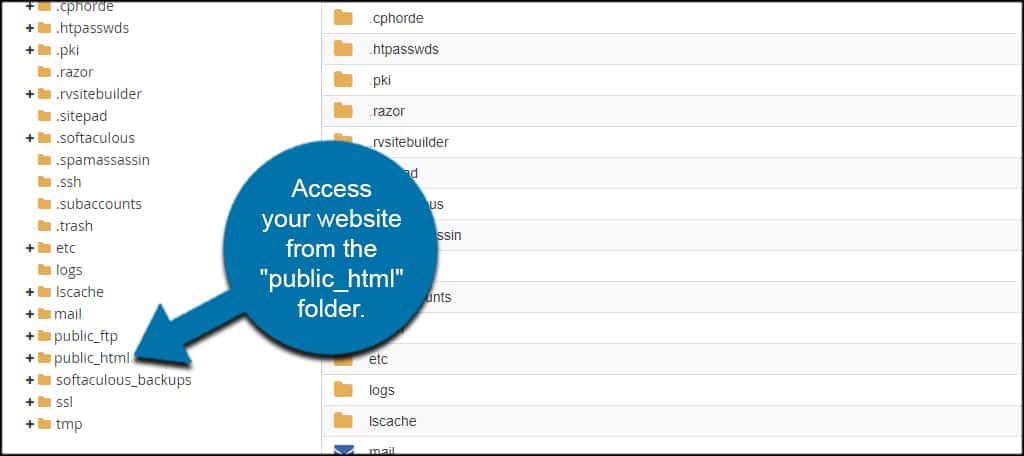
Access your website from the “public_html” folder. If you only have one website, then your files will be located here. However, subdomains and addon domains will be under their proper names.

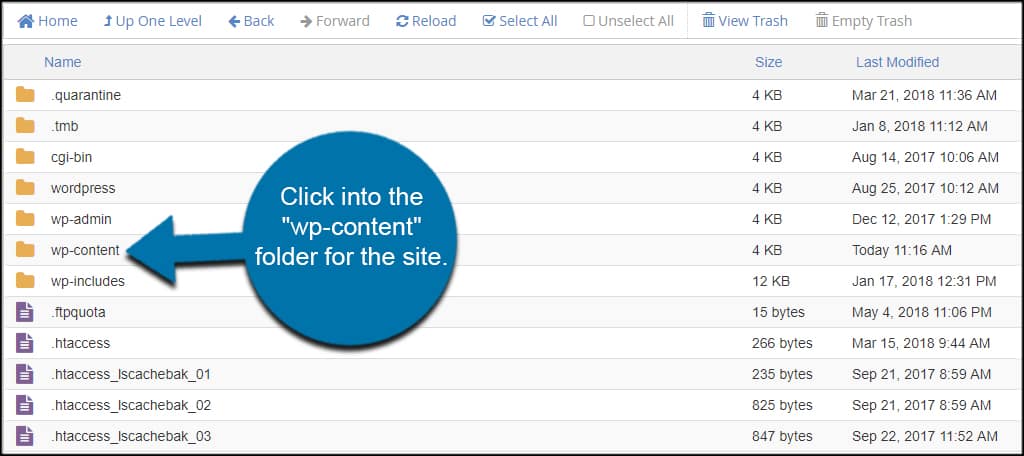
Click into the “wp-content” folder for the site.

Click into the “themes” folder.

Access the theme you want to edit. For this tutorial, I’m going to edit the “twentyseventeen” theme. Most theme folders are labeled similar to their actual names in WordPress. For example, the TwentySixteen them is in the “twentysixteen” folder.

Editing Functions.php
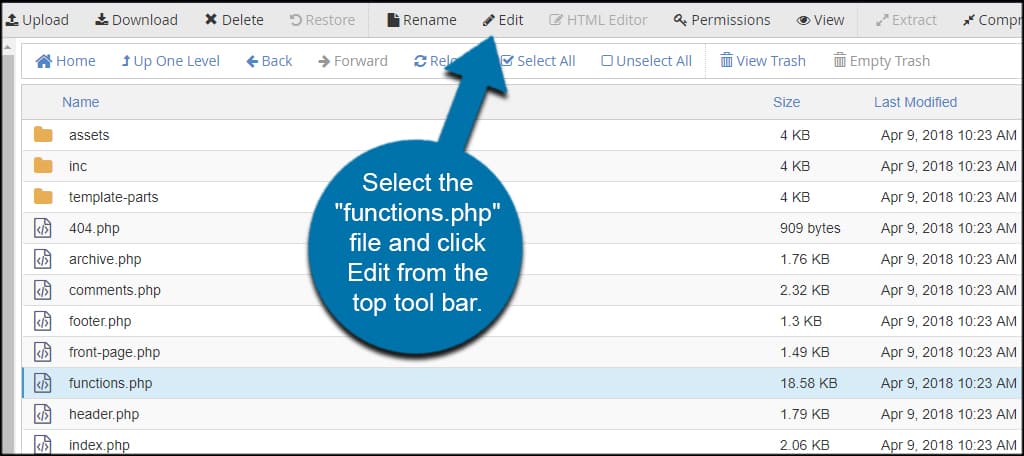
Select the “functions.php” file and click Edit from the top tool bar. You can select the file by clicking on it once.

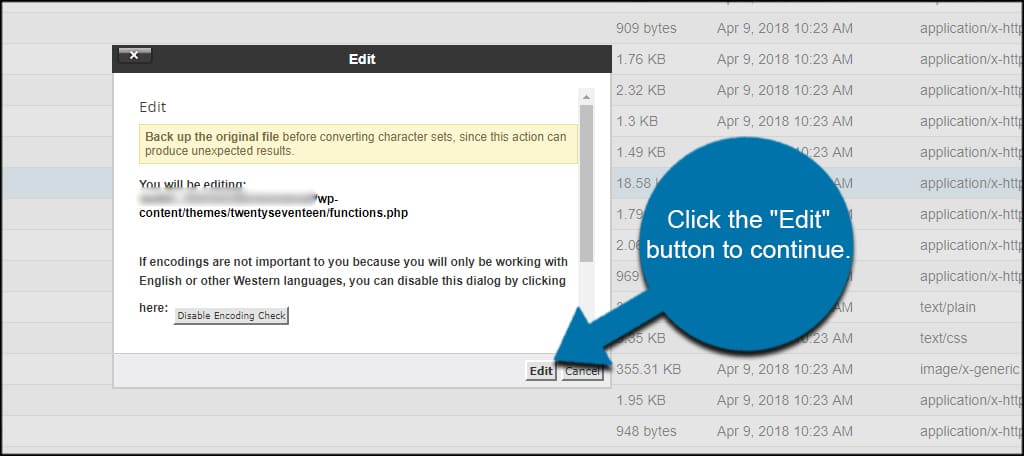
An encoding screen will appear. For this tutorial, don’t worry about changing the encoding type. Click the “Edit” button to continue.

Scroll to the bottom of the page and paste this code:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]add_filter(‘enter_title_here’, function($title, $post){ return ‘Your New Placeholder’;}, 10, 2 );[/ht_message]
Bear in mind, you want to change the “Your New Placeholder” with a text you want to appear when creating posts. For this example, I am going to use “Enter an Optimized Title.”

Click the “Save Changes” button from the top right.

And this is how make WordPress post types change title placeholders. The title appears next time you create a new post.

What About the Placeholder for WordPress Pages?
The coding for changing the placeholder for WordPress pages is pretty much identical for posts with the exception of the “$post” section. Instead of posts, this needs to be “$page.”
Paste this code into functions.php to change the placeholder title for WordPress pages:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]add_filter(‘enter_title_here’, function($title, $page){ return ‘Enter an Optimized Page Title’;}, 10, 2 );[/ht_message]

Don’t forget to save after editing the file.
When you create a new page, the title will appear.

The Power of Copy and Paste
Changing the title placeholder of posts and pages in WordPress is only one example of how some adjustments just need a copy and paste. However, you need to be careful where you get the code snippet from. You could inadvertently place a bad line and crash the website.
What kind of HTML adjustments have you made in your website? Where’s your favorite place to get code snippets for website development?

I’m learning to use WP and this has been a very interesting article. Just one thing: I think there may be a mistake in the pic that shows how the placeholder will look when adding a new page (as it looks like a new post is being added instead).
Thanks