Do you ever manually resize images for your WordPress website? Many of us use a theme with a maximum content width. If that width is, say, 800 pixels, there’s often no reason to upload an image wider than 800 pixels.
There are exceptions, of course, like art or photography sites where visitors may want to download or zoom in on a larger image. But for most of us, an image larger than the content width is a waste of resources and can impact the performance in terms of speed.
If you are devoting time to your WordPress site resizing images before you upload them, why not let a plugin do it for you? Automatically!
Allow me to introduce the descriptively-named Resize Image After Upload plugin. It does as its name suggests, as well as performing another handy trick.
Let’s take a look.
Installing the Resize Image After Upload Plugin
Log in to your WordPress admin panel.
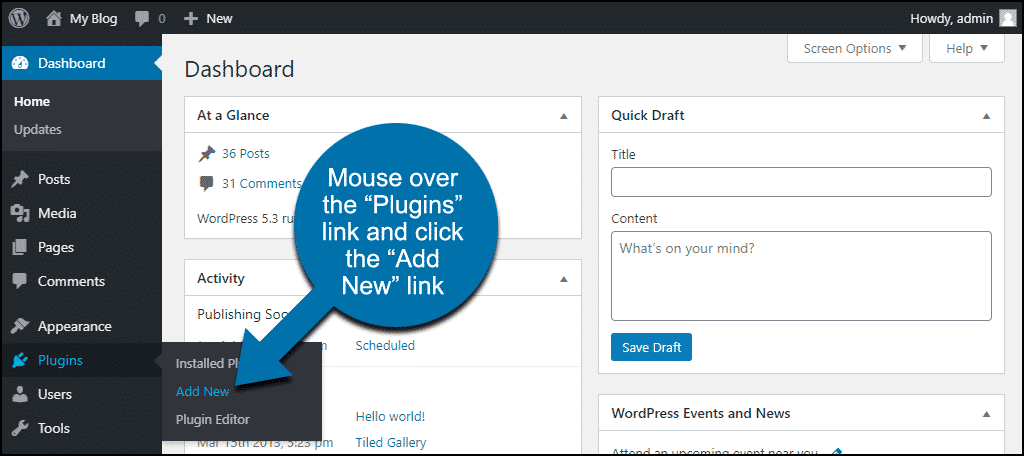
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
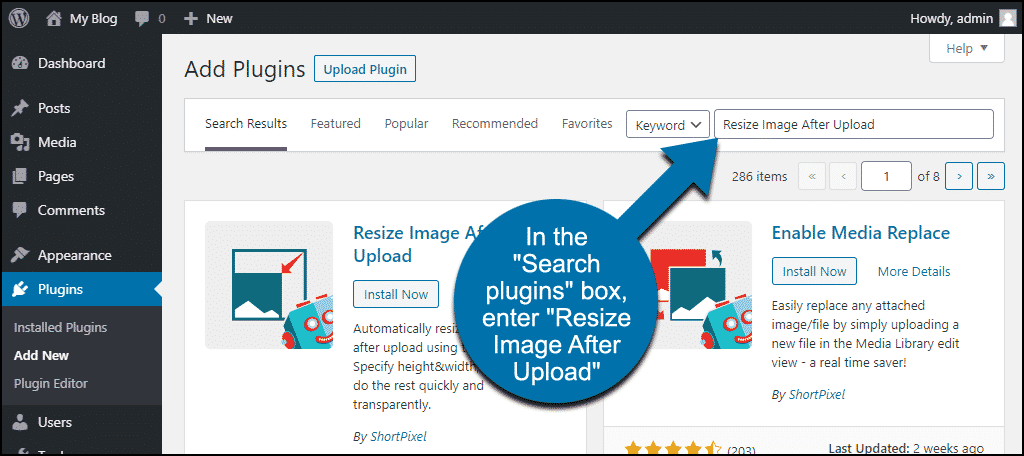
In the “Search plugins…” box, enter “Resize Image After Upload.”
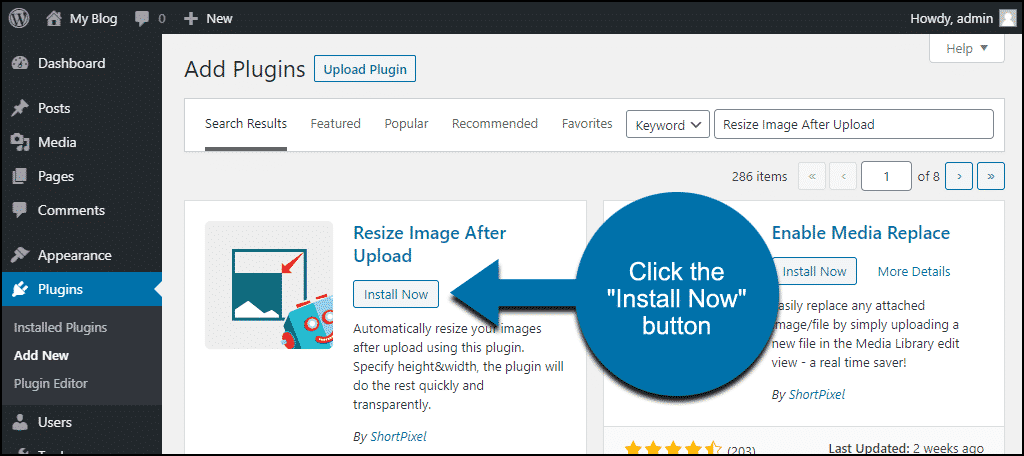
Once you have located the plugin, click the “Install Now” button.
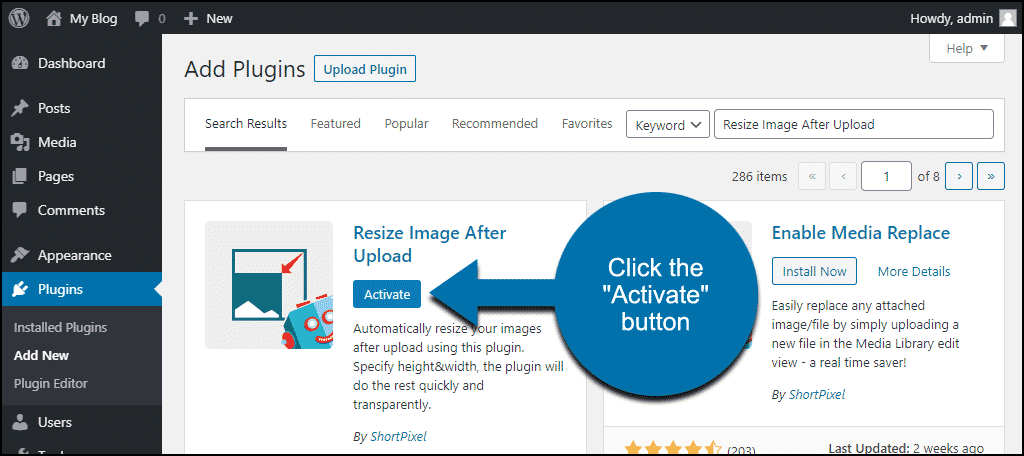
Click the “Activate” button.
Configuring Resize Image After Upload
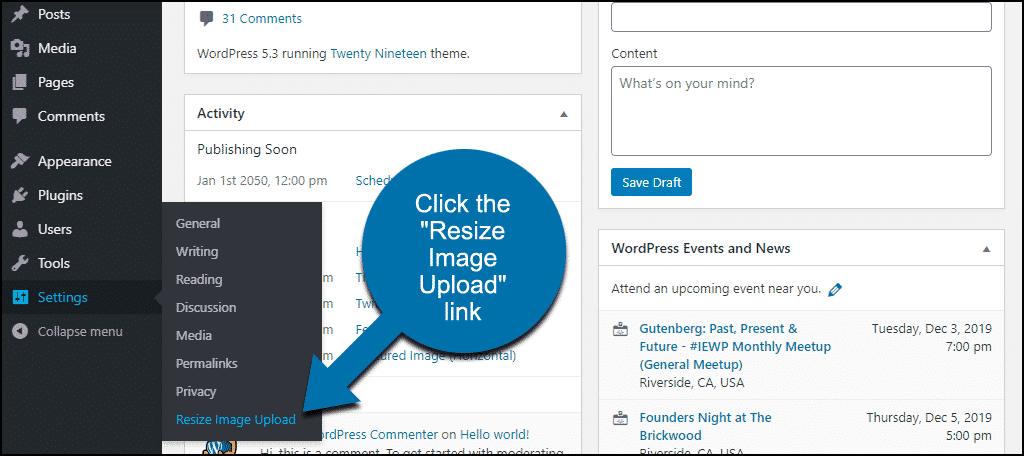
In the left column navigation, mouse over the “Settings” link and click the “Resize Image Upload” link.
The plugin configuration is pretty straightforward; all the options are on one page. Make sure to click the “Update Options” button down at the bottom of the page after making any changes.
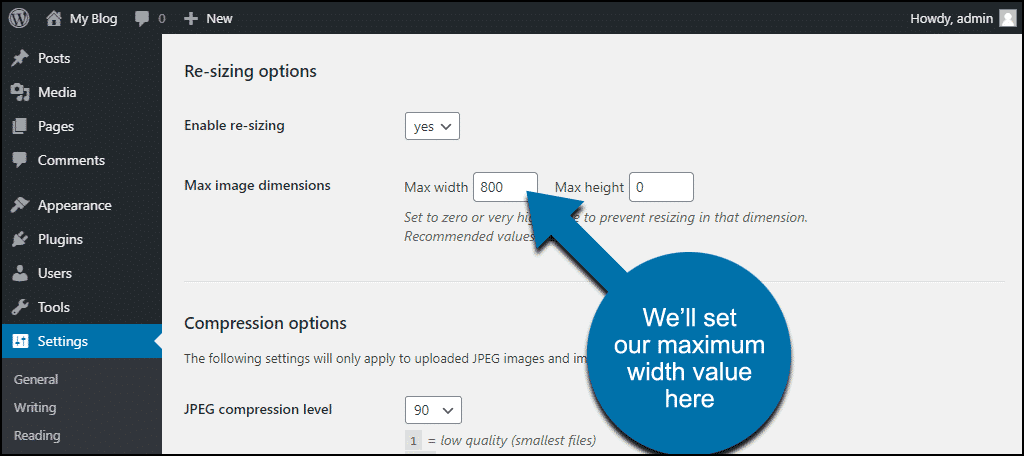
Re-sizing options
In the “Re-sizing options” section, the “Enable re-sizing” drop-down option should be set to “yes” by default. If it isn’t, we want to set it to “yes.”
The “Max image dimensions” settings are where we will control the size of the resized images. For our theoretical 800-pixel width page, we want to resize our images in WordPress by setting the “Max width” to 800. Since we aren’t concerned with image height, we’ll set “Max height” to 0 (so the plugin will convert the height in proportion to our new width, and not to a specific pixel size).
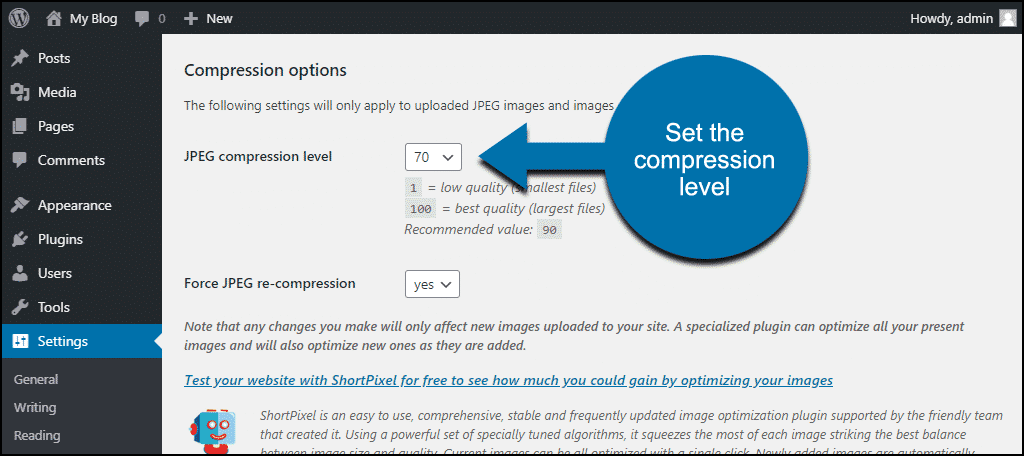
Compression options
The “Compression options” section controls the image compression level for JPEG images. The compression level directly affects the image quality. A low value here creates a lower-quality image. A high value, a higher quality image.
Of course, the higher the image quality, the larger the image file. So you always want to strike a balance between quality and download speed.
The plugin author recommends setting the “JPEG compression level” to 90, but I believe that’s unnecessarily high. You’re creating large images at a compression level of 90. If your site uses a lot of images, all those large files are going to have a negative impact on site performance.
For my sites, when processing JPEG images, I use a compression value of 70. Below that, I start to see some degrading of the image. But—to my eyes— there’s very little difference between 70 and 90. So I regularly take the size reduction I get by using 70.
As I mentioned earlier, if your images are being processed for an art or photography site, size may take a back seat to quality. How you balance between the two is up to you.
If you want to force your compression value on uploaded images, set “Force JPEG re-compression” to “yes.”
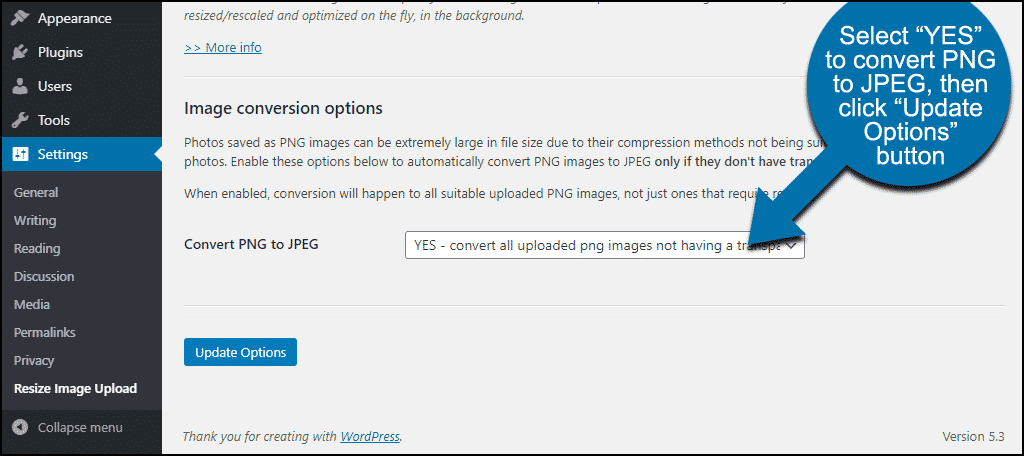
Image conversion options
The “Image conversion options” section lets you choose whether to convert PNG images to JPEG.
If you upload photographs in the PNG format, you may want to use this conversion feature. Photographs in the PNG format are large files and can always be made smaller by conversion to JPEG with little noticeable loss of quality.
If you upload a lot of PNG illustrations, you probably don’t want to convert them to JPEG, so you can bypass this option.
To activate PNG to JPEG conversion, select “YES” in the “Convert PNG to JPEG” drop-down.
Okay, Let’s Auto-Resize an Image
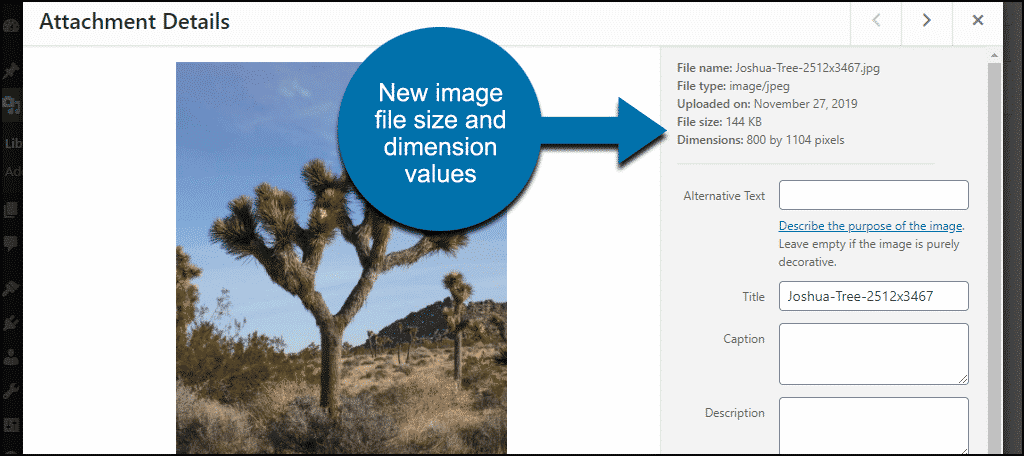
I’m starting with a 1.6 MB image file, with dimensions of 2512 x 3467 pixels. Let’s see what happens when I upload it.
As you can see, the file size was reduced to 144 KB (a 91% size reduction!) and the dimensions to 800 x 1104 pixels. Just as we expected.
This isn’t mentioned in the documentation for the plugin, but the image resolution was also reduced from the original resolution of 240 pixels per inch to 96 pixels per inch. That’s an appropriate reduction since 72 or 96 dpi are the standard values for web images.
A Couple of Things to Note
The plugin will not resize existing images, only newly uploaded images. (Though the author has a paid plugin that will process existing images.)
When the plugin processes images, it discards the original uploaded file. That means the original file is not maintained on your site, and also, any EXIF data embedded in the original image will not appear in the resized image.
A Good Option to Resize Images in WordPress
In terms of ease of use and effectiveness, I rate the Resize Image After Upload plugin right up there with the most useful WordPress plugins you can install. Website performance is more critical than ever, and one of the best ways to increase performance is to reduce image sizes.
Do you use a fixed width for your WordPress content areas? Have you been manually resizing images to fit the width, or just uploading images at whatever size they happen to be? Let me know in the comments.










Does it delete the original image as well?
Hello Mikkel,
The plugin does not delete the original.
I am relatively new to blogging and have made a few mistakes along the way, I have been uploading photos whatever size they are, and then I went to post and couldn’t because word press kept saying to resize my photos and I didn’t know how, thanks for the help
You are welcome, Mary.
I just noticed WordPress has been compressing images so that the image quality is AWFUL! I spend ages takes and editing images then then look like cr@p when I upload. Just found out this may be something to do with the Jetpack plugin but im going to check out this option just in case. TY
It can be a full-time job trying to fix images. I feel your pain. Usually, I edit the images myself in Photoshop, but some compression tools can wreck havoc on imagery. I wish you the best of luck.