Sometimes you need to find the URL for an image that you’ve uploaded to WordPress. Maybe you want to use the image in a social media post or display it on another site.
Whatever the reason, it’s a common need. Today, I’ll to show you how to get the image URL so you can use it anywhere. We’ll go over a few different methods and scenarios that will cover all the bases.
The examples below use a Google Chrome browser, but the methods should apply to most others. The wording of the functions may be slightly different in your browser of choice.
First things first. You probably think that you already know how to find an image URL, and you’re right. You do. Just right-click on the image, the way our ancestors did.
Let’s consider that method number one, and look at how it’s done.
Using Right-click to Get an Image URL
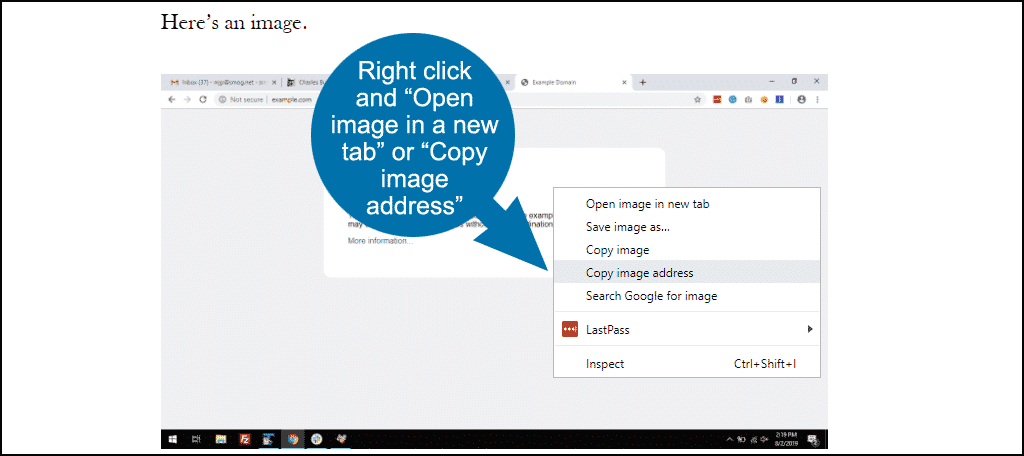
Right-clicking on an image is the way we’re retrieved URLs (and saved images) since the dawn of the web. There are typically a couple of options available when obtaining an image URL with a right-click:
- Open image in new tab
Does just that. When the image opens in the tab, you can copy the URL from the address bar. - Copy image address
Cuts out the middleman and adds the URL directly to your clipboard so you can paste it wherever you need it.
If you’re working on a Mac without a right-click button mouse, hold down the Control key on your keyboard when you click.
That is the simplest and most straightforward method of finding an image URL.
However…
Watch Out for Resized Images
We’re talking about images uploaded to WordPress in this article, and that can complicate things.
When you upload an image using the WordPress media uploader, it is saved in its original size. However, it is also resizes and saves variations of the image. The number of versions that will be created and saved depends on the uploaded size and the requirements of your theme.
As you can see in this example, WordPress created four copies of one of the uploaded images, and five copies of one that is larger.
Why Does WordPress Resize the Image?
When you view a page or a post on a WordPress site, the system detects what kind of device is being used. Then, it serves up what it thinks is the appropriately sized image.
That system works well. It prevents your site from sending a large image to a mobile device, for example.
Another function of WordPress is creating thumbnails of the original. This is useful for various plugins and themes which show smaller versions of the featured image.
But it can create problems if you want to right-click to get the URL for your image and you happen to be viewing a resized version of the image.
How could that happen?
You can see from the example that the WordPress image resizing system names the resized images. Here’s how the URL breaks down:
- It begins with your domain and the path to your blog or WordPress site, of course:
https://ggexample.com/wp-content/uploads/2019/08/Screenshot-2019-08-02-150×150.png - Then the internal WordPress image path:
https://ggexample.com/wp-content/uploads/2019/08/Screenshot-2019-08-02-150×150.png - Then a year/month date path:
https://ggexample.com/wp-content/uploads/2019/08/Screenshot-2019-08-02-150×150.png - Finally, the image name:
https://ggexample.com/wp-content/uploads/2019/08/Screenshot-2019-08-02-150×150.png - And since this example uses a resized image, you can see that WordPress has added the image size in pixel dimensions to the end of the file name:
https://ggexample.com/wp-content/uploads/2019/08/Screenshot-2019-08-02-150×150.png
Editing the URL of the Image
The only real difference in the resized image URL is the pixel dimensions appended to the end. So you can see that it could be easy to copy a resized image URL inadvertently.
If you do that, you could remove the image size from the end of the URL to get the address for the original image.
But removing the image size from the end of the URL is a bit clunky, and it’s subject to error. First, it depends on you realizing that you’ve copied the URL of a resized image. If you’re distracted or working quickly, you may not catch that small detail.
And of course, any time you manually edit a URL (or any text string), you introduce the possibility of error. So it’s not always the ideal way to grab an image URL.
Which brings us to our second, more foolproof method of finding the URL for an image uploaded to WordPress.
Getting the Image URL Directly From WordPress
Going to the source to get the image URL is the best way to ensure that it is correct. So here’s how to find the URL in WordPress.
Log in to your WordPress admin panel.
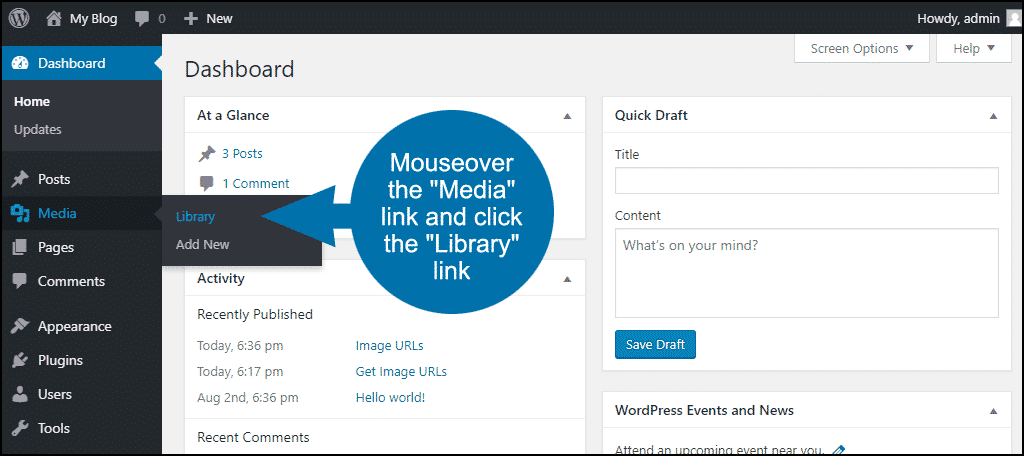
In the left column navigation mouseover the “Media” link and click the “Library” link.
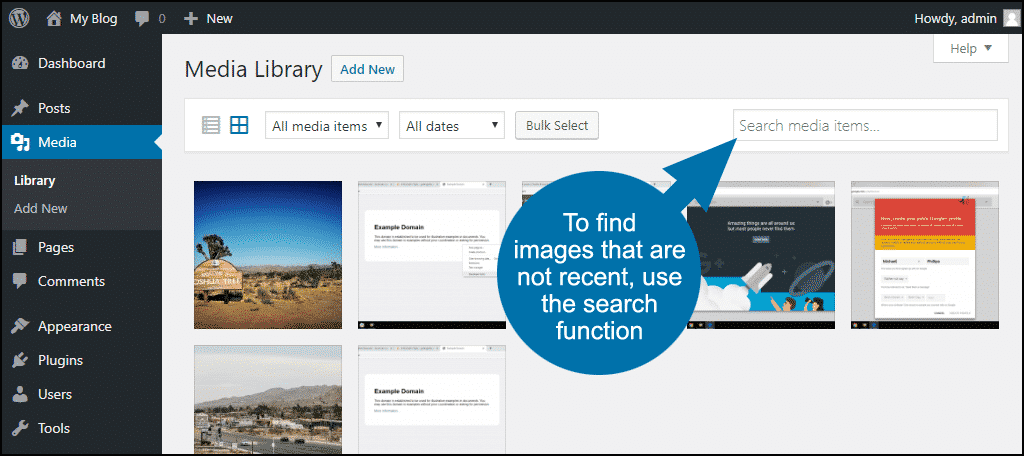
If the image or images are recent, they should be near the top of the display. If they are not recent, use the search function.
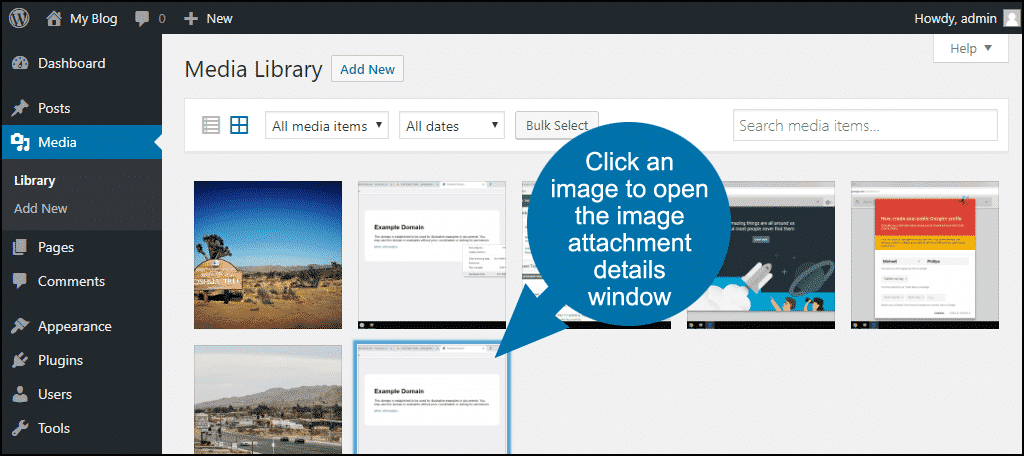
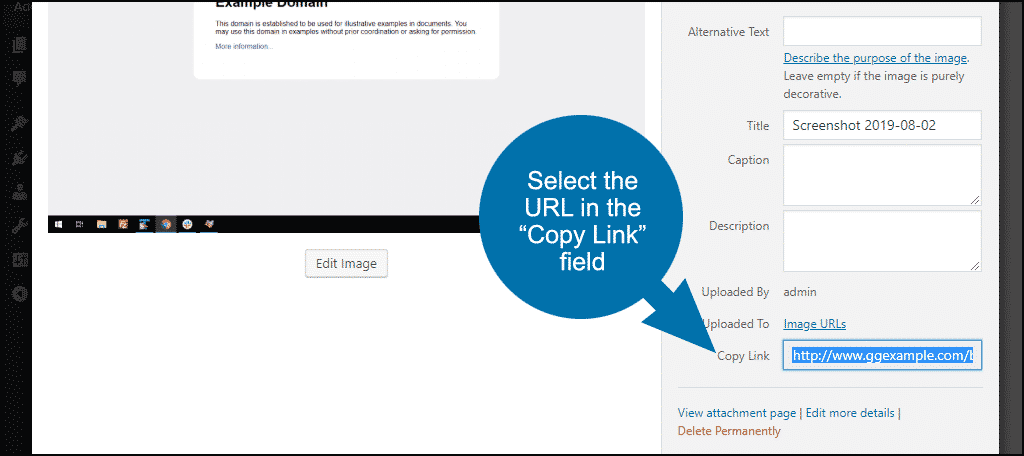
Click the image for which you want the URL. A popup will open where all of the image attachment details can be found.
Scroll down and select the URL in the “Copy Link” field.
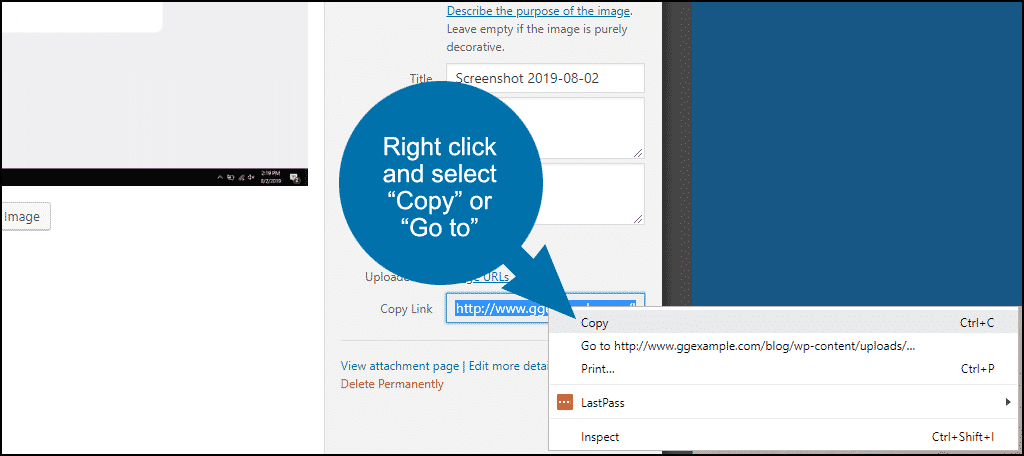
Copy the URL using Ctrl+C, or right-clicking and selecting an option.
Getting the URL for multiple images on a single page
If you need to get the URLs for several images that appear on a single page, you can extract them from the page source.
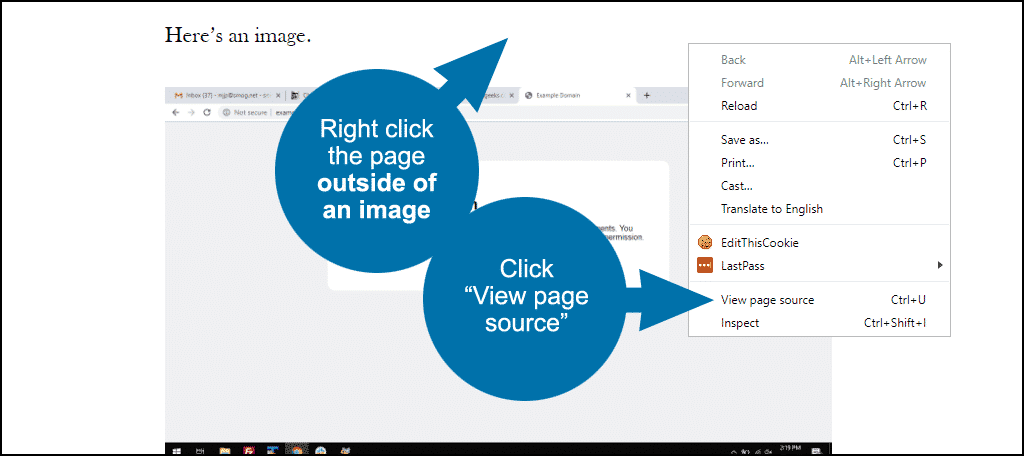
Right-click the page outside of any images. If you click directly on an image, you won’t see the menu you want to see.
Click the “View page source” link.
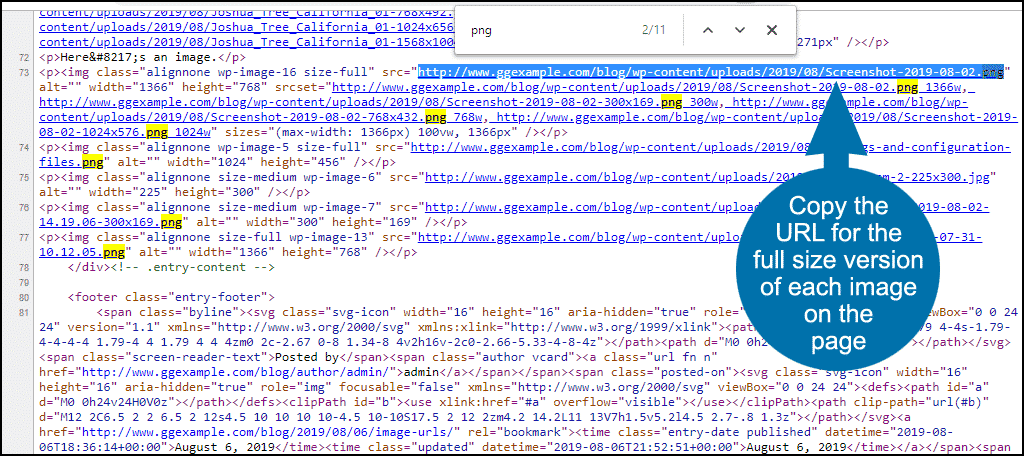
Ctrl+F to search for image extensions (i.e. jpg, png). Now you can go through the page and copy the image URLs.
As our example shows, multiple versions of each image will be listed in the page source. As discussed above, the URL for the original image will not have the size added to the end of the file name.
Find the URL for Any File Uploaded With the WordPress Media Uploader
These methods work on more than just images. To get the URL for a gif, video, pdf or any file uploaded with the WordPress media uploader, follow the steps in the “Getting the Image URL Directly From WordPress” section.
As you can see, there are a few ways of finding the URL for an image uploaded to WordPress. This ranges from the very simple to the more advanced. Which you should use depends on the situation. The best way to go about any task is by starting with the most simple solution and working from there.
Do you use images from your WordPress site in your social media posts? Are there other places you link to your WordPress images?