Want to give people a prominent logout link on your WordPress website? If you support registrations or have a community built into your digital real estate, you want to give people the option to log out quickly. A WordPress “logout” link is an easy way to do it.
In this tutorial, I’m going to show you how to add a logout link to various places on your website. It’s essentially a single line of code that is easy to place in a variety of locations.
Adding a WordPress Logout Link
Most social plugins and community builders for WordPress have a logout link already available. This tutorial is for those who want to manually place a link in other locations. For instance, you can have a log out link in the sidebar or displayed in the navigation menu.
You could go so far as to even place it in posts or pages. Anywhere you can add HTML text, you can place this URL (replace “ggexample.com” with your domain):
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]https://www.ggexample.com/wp-login.php?action=logout[/ht_message]
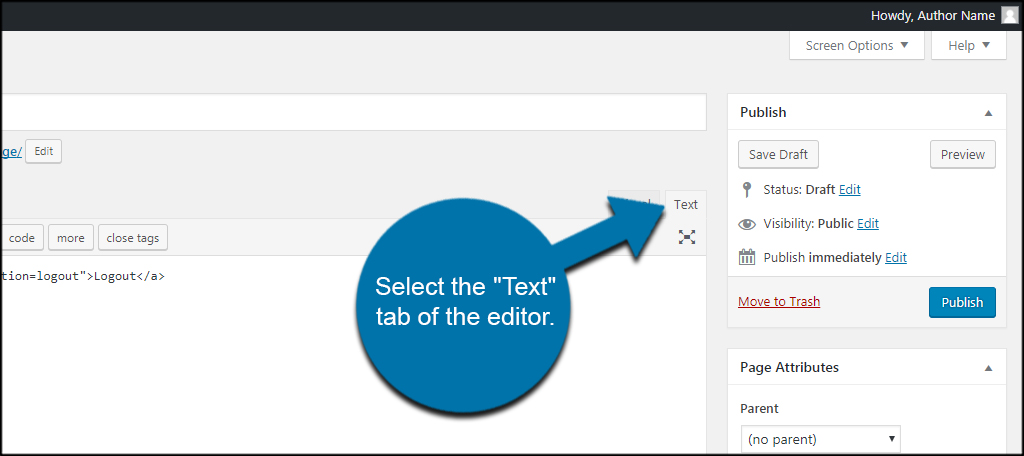
If you want to place it on a page or post, you need to select the “Text” tab of the editor.

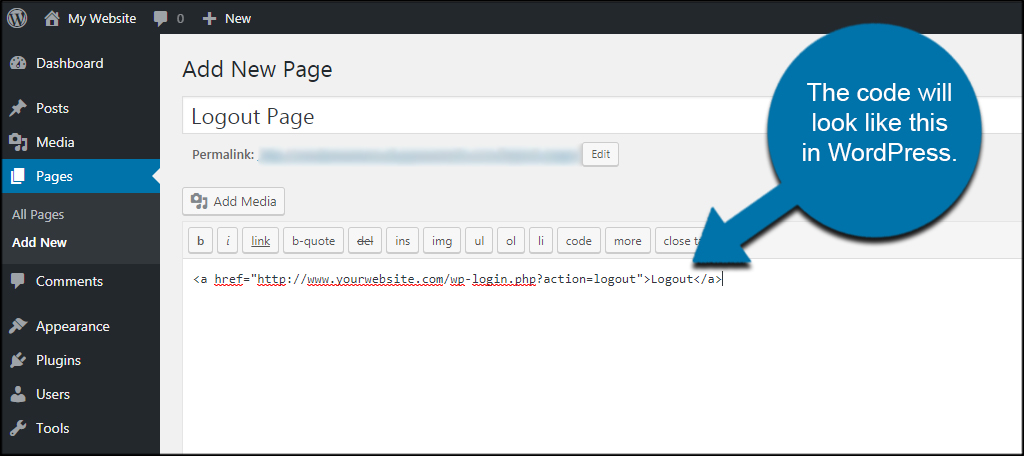
So, when you want to build the actual link, the code will look like this in WordPress:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]Logout[/ht_message]

Using the Logout Link in the Sidebar
Now that you know how to create the link, it’s time to put it into use. What if you want to place it in the sidebar of your website? This is easily done through the use of the “Text” widget.
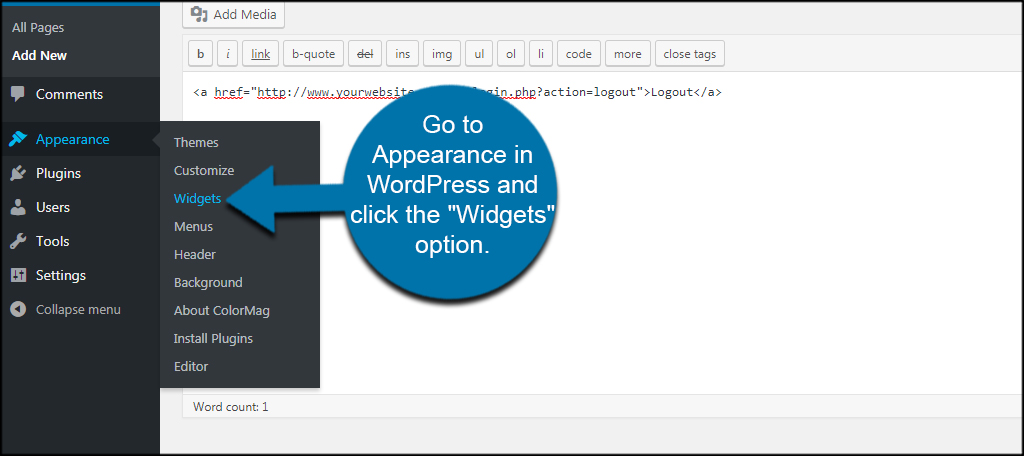
Go to Appearance in WordPress and click the “Widgets” option.

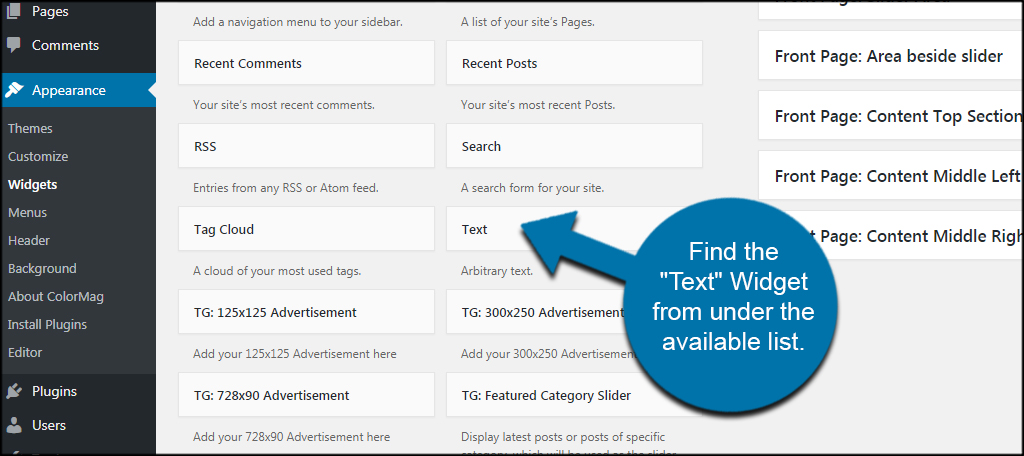
Find the “Text” Widget from under the available list. Your list may be different depending on what you have installed. However, the list of available widgets in WordPress is alphabetized which makes finding certain widgets easy.

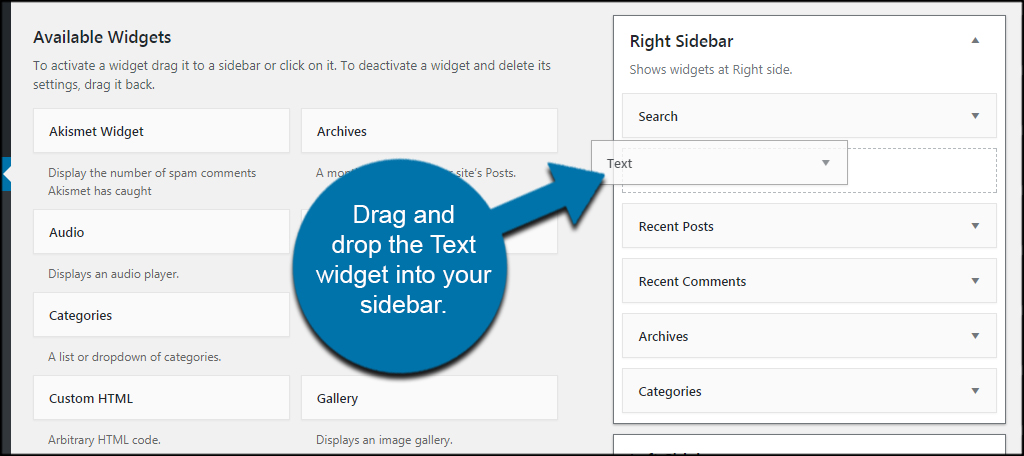
Drag and drop the Text widget into your sidebar. This is another area that may be different than mine. Each theme has a different set of sidebars. Just drop the widget into an area where you want the logout link to show. In the example, I am putting it under the “Search” function in the Right Sidebar.

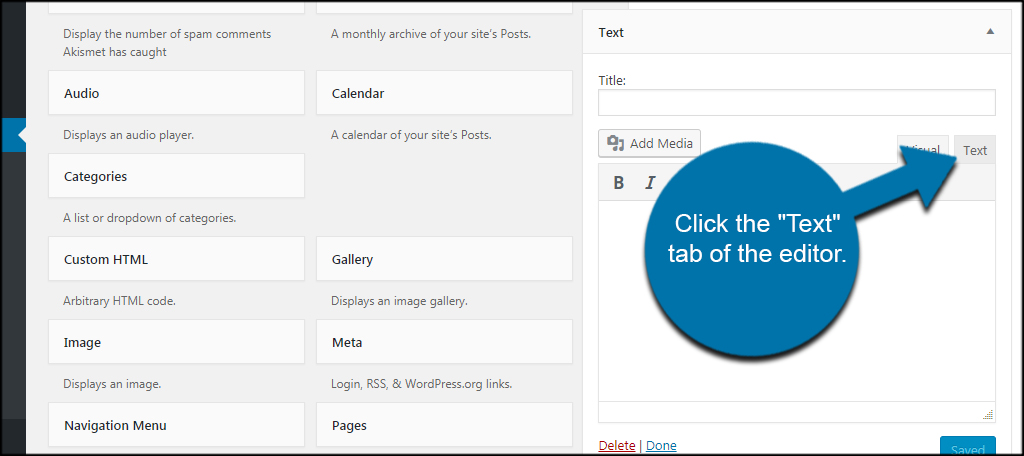
The WordPress editor will show allowing you to put content within the widget. Click the “Text” tab of the editor.

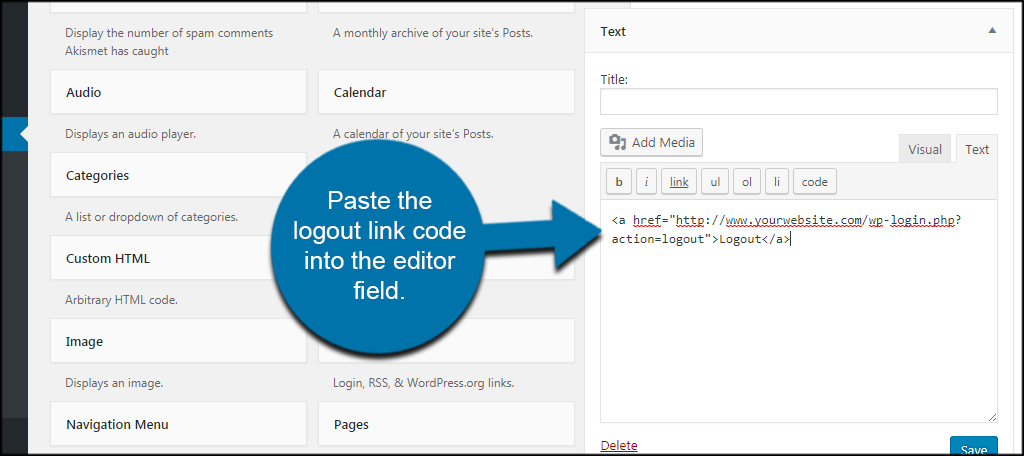
Paste the logout link code into the editor field.

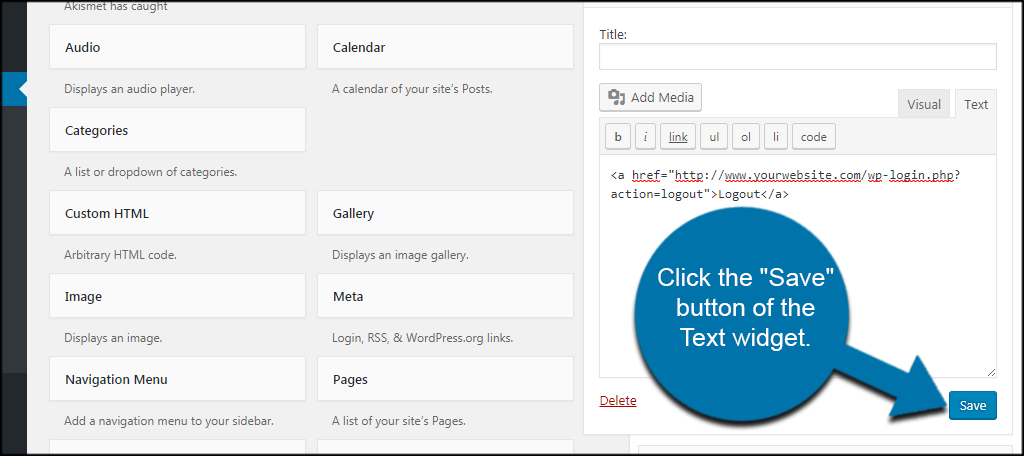
Click the “Save” button of the Text widget.

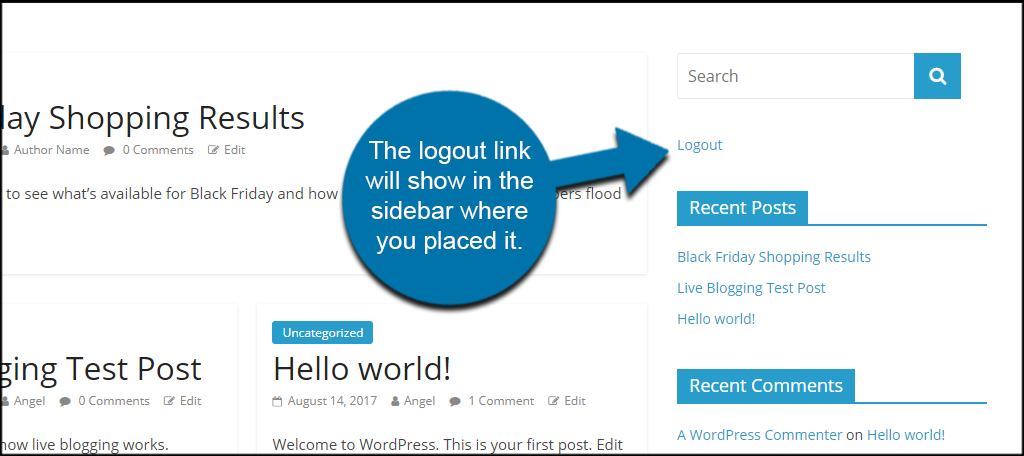
The logout link will show in the sidebar where you placed it.

Using the Logout Link in the Navigation Menu
What if you want a WordPress navigation logout link in the menu? This will let users click to log out of the system directly from the navbar in your website.
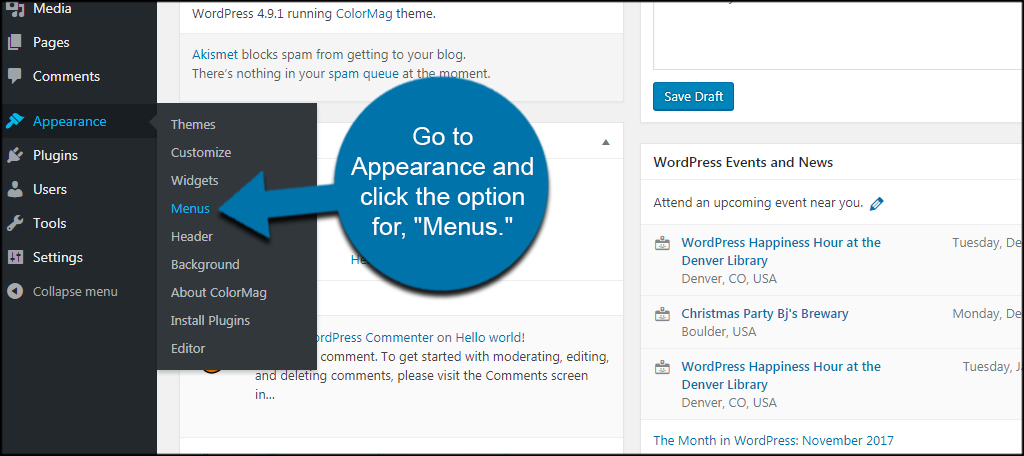
Go to Appearance and click the option for, “Menus.”

Learning more about custom menus is WordPress is ideal, but this is a simple process.
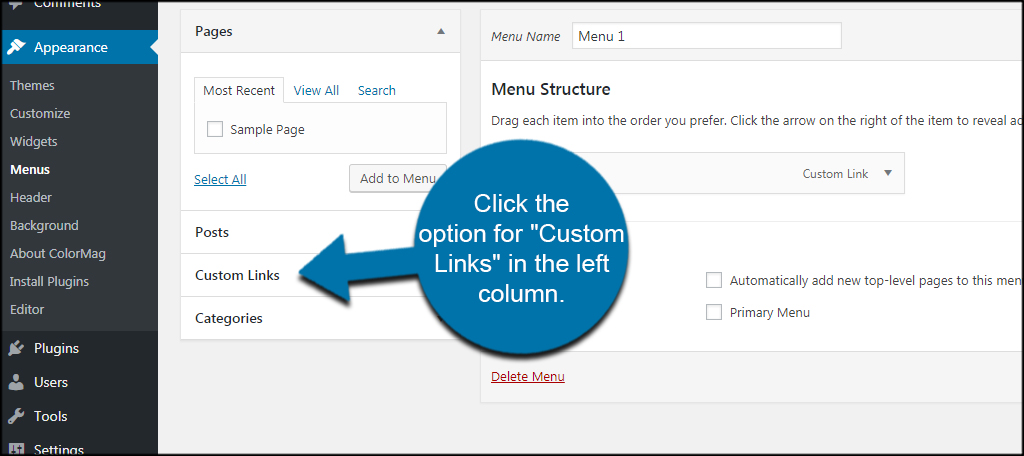
Click the option for “Custom Links” in the left column. This will open the settings screen for the link.

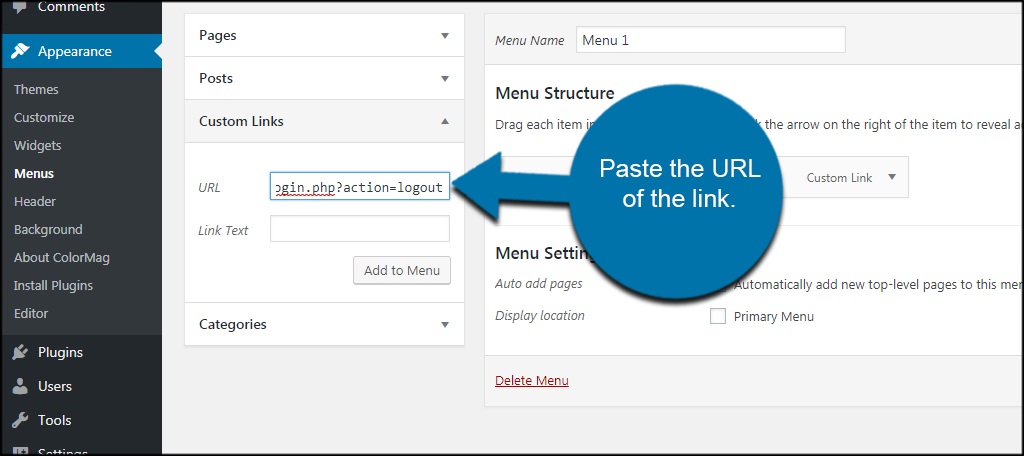
Paste the URL of the link. This is not the same as pasting the entire code above. The URL is going to be the actual link:
https://www.ggexample.com/wp-login.php?action=logout

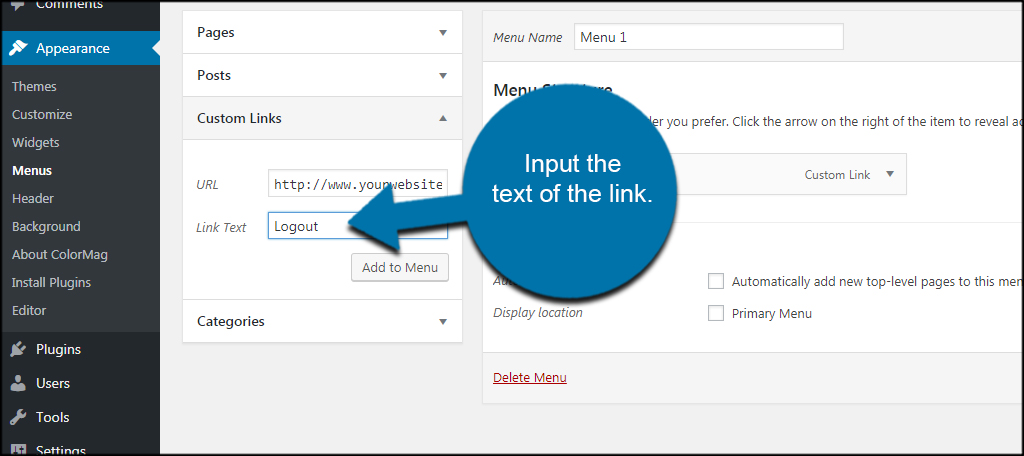
Input the text of the link. In this instance, it’ll be “Logout” or something similar.

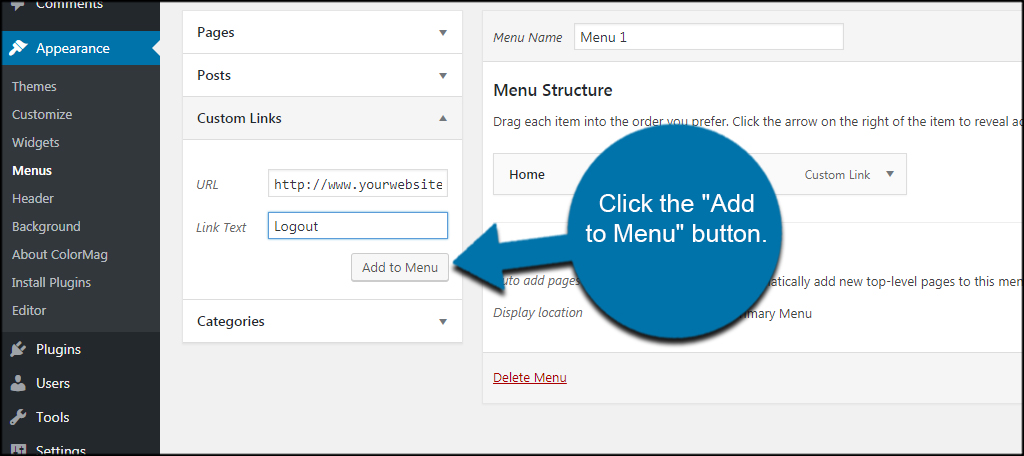
Click the “Add to Menu” button.

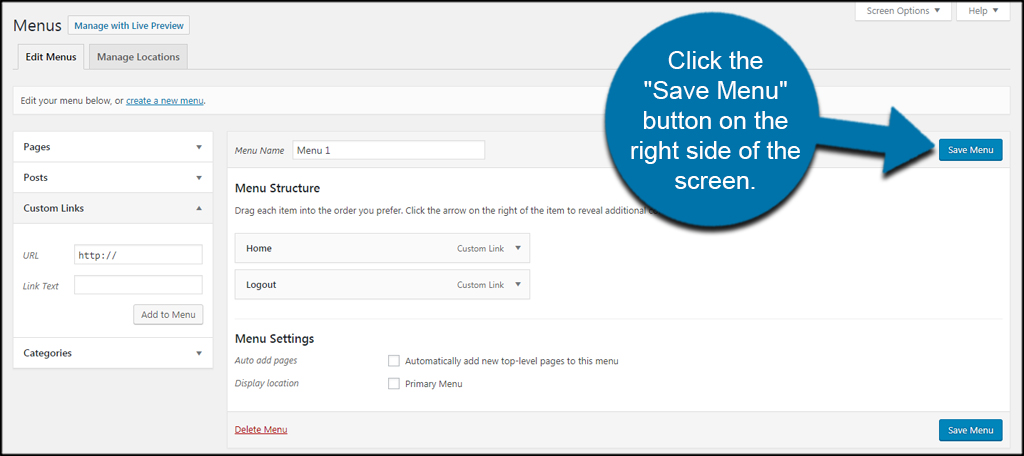
Click the “Save Menu” button on the right side of the screen.

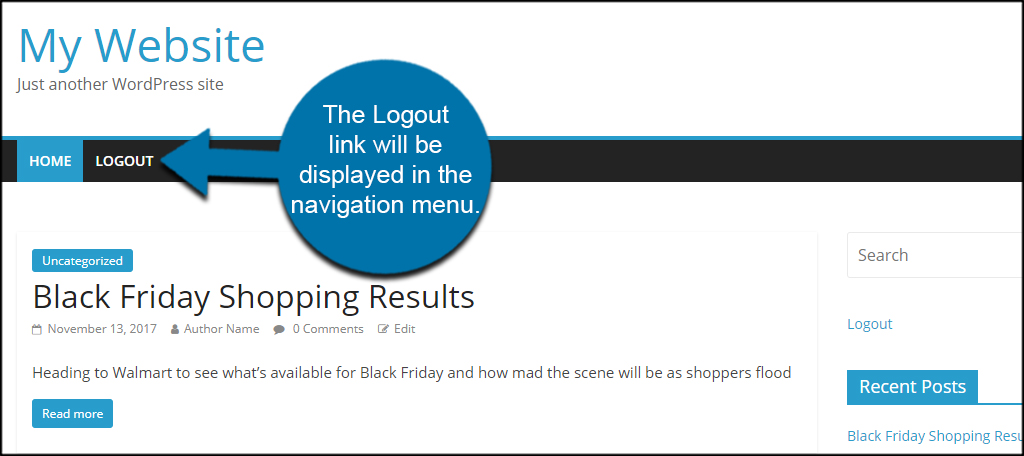
The Logout link will be displayed in the navigation menu.

Using the Meta Widget
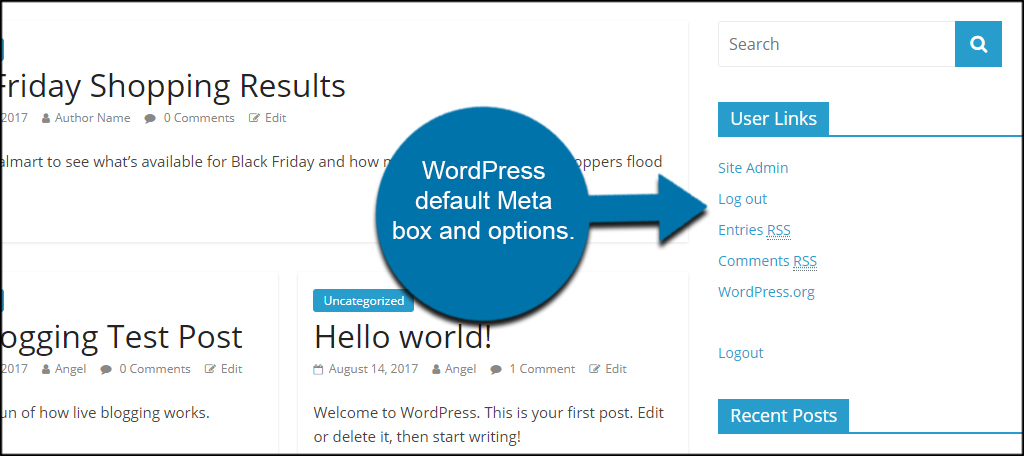
Of course, one of the easiest ways to have a logout link is to use the built-in meta widget for WordPress. This is a basic element that allows users to log in, view entries and comments for the RSS feed, link back to the WordPress.org website and log out with a click of the mouse.
A lot of users will remove the Meta widget as it may not fit with the site’s aesthetics. Not to mention there are much easier and more feature-rich plugins for users such as BuddyPress.
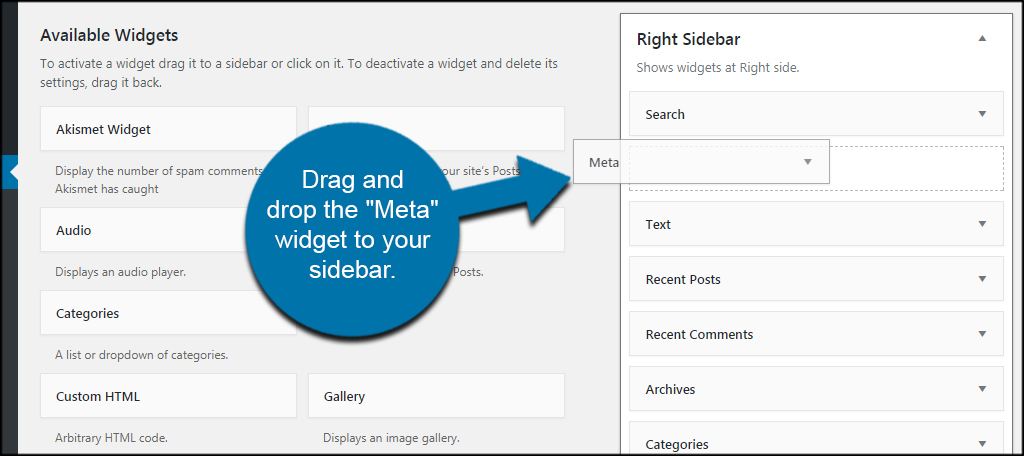
If you want to enable this function, go back to the widgets section of WordPress. Drag and drop the “Meta” widget to your sidebar.

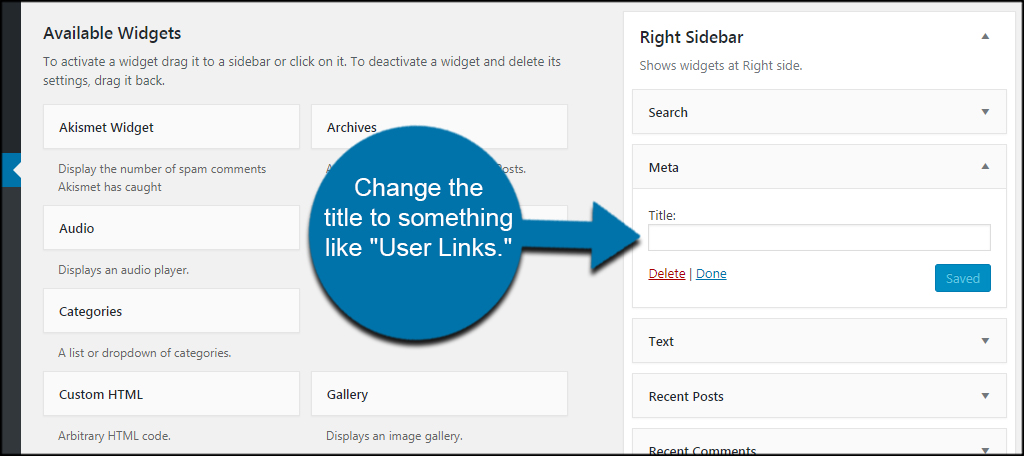
Change the title to something like “User Links.” This can be anything you want. However, you may want to make it something that is easy to understand for your guests. Currently, it will display “Meta” above the links, which may not appeal to users.

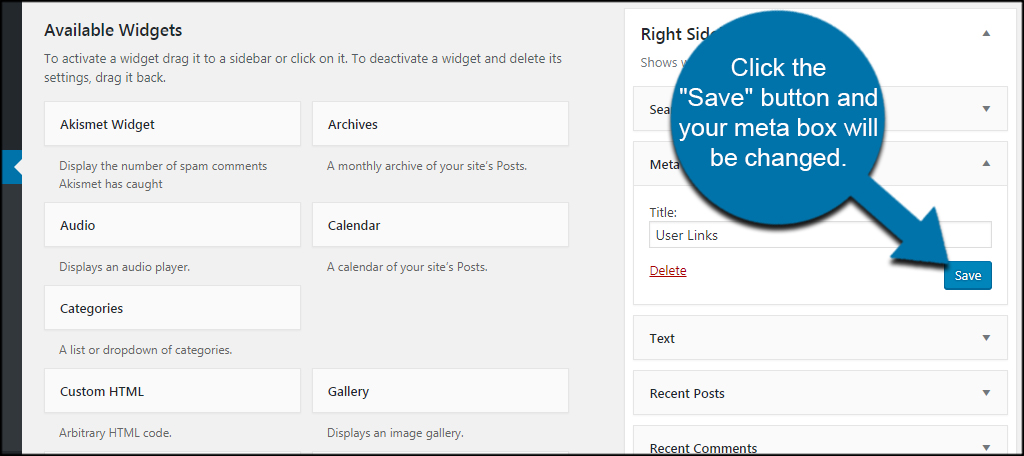
Click the “Save” button, and your meta box will be changed.

This is a quick and easy method that will show the log in and out links without worrying about code. On the other hand, other methods have far more flexibility and customization options available.
I don’t use the Meta widget only because I use other options. Not too mention how quickly a site can get bombarded by spambot registrations.

Customizing Your Site
WordPress has a lot of flexibility when it comes to customizing everything from the appearance to the functionality of a website. This is only a small part of what you can do to make the experience easier for registered users. Explore what WordPress can do for you and how you can create an amazing site regardless of your purpose.
What kinds of things do you add to your website to engage the audience? Have you used a social plugin like BuddyPress in the past?
