Do you want to help your visitors not get lost on your website? If so, try adding a breadcrumb navigation in WordPress. A breadcrumb navigation is a tool that shows every section you enter. For example, it could look like:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]URL.com -> Category 1 -> Subcategory -> Article Review[/ht_message]
In this example, URL.com is a website with many categories and subcategories. Category 1 is the category the visitor clicked on earlier, Subcategory is a subcategory of the previous category, and Article Review is the visitor’s current location on the website.
This breadcrumb navigation takes full advantage of your website’s categories and displays the visitor’s current location on the website using the categories and subcategories. This is also a great tool to help visitors backtrack into a certain category since they will be able to click on it in the breadcrumb navigation. Today I will demonstrate how to add a breadcrumb navigation to WordPress using the Breadcrumb NavXT plugin.
Why Use a Breadcrumb Navigation System
A breadcrumb navigation system is a trail of your website’s categories and sections. It’s a great tool that can really showcase your website’s organization skills. Its main advantage is to help visitors backtrack. For example, as a visitor, you may want to get back to a categories list that you were visiting very early in the search. With a breadcrumb navigation system, you will see the categories you want to find.
This will also have beneficial results for SEO. Google displays a breadcrumb navigation under every link if possible. This is free advertisement for the other sections of your website that are shown through this. It is important to set up categories for your website to fully take advantage of this benefit.
How to Show Breadcrumb Navigation in WordPress
Today I will demonstrate how to add a breadcrumb navigation to WordPress using the Breadcrumb NavXT plugin. It’s the most popular breadcrumb navigation WordPress plugin with over 700,000 active installs. It offers a built-in WordPress widget to place the navigation system wherever you like. It has a lot of settings that can help you customize your navigation for visitors.
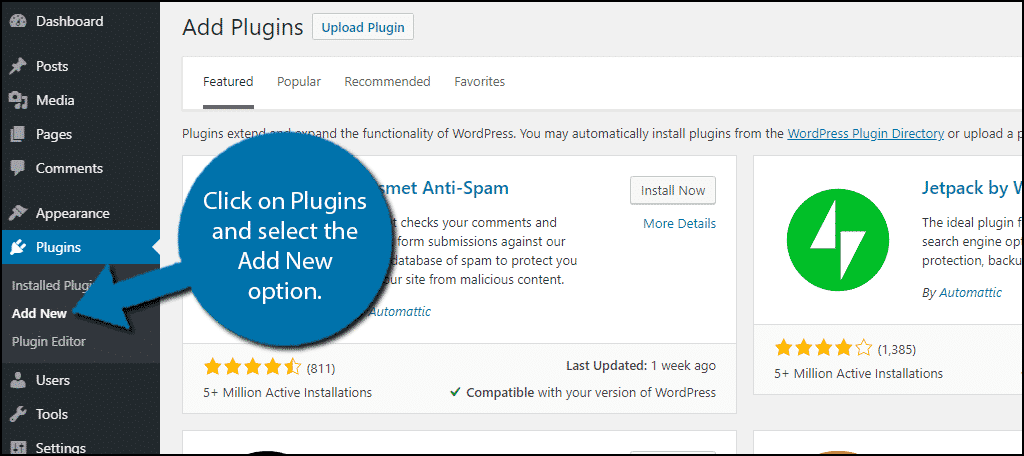
Start off by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

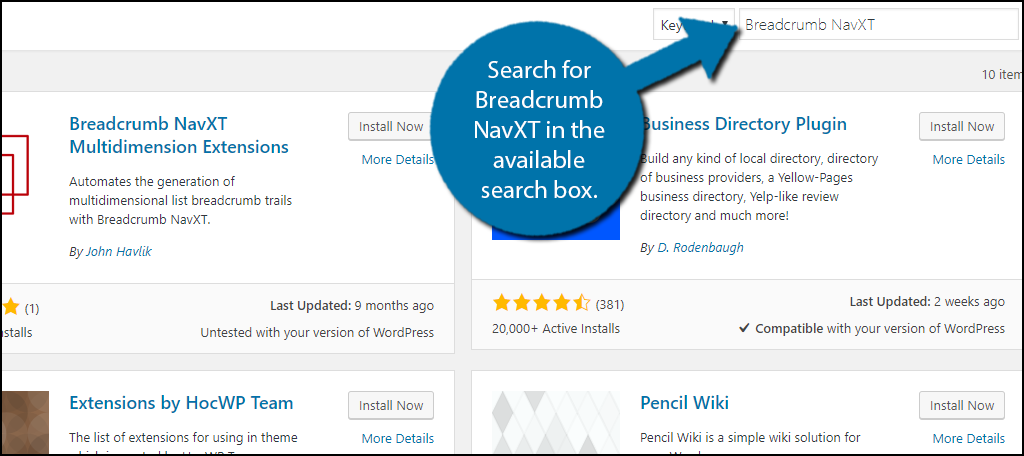
Search for Breadcrumb NavXT in the available search box. This will pull up additional plugins that you may find helpful.

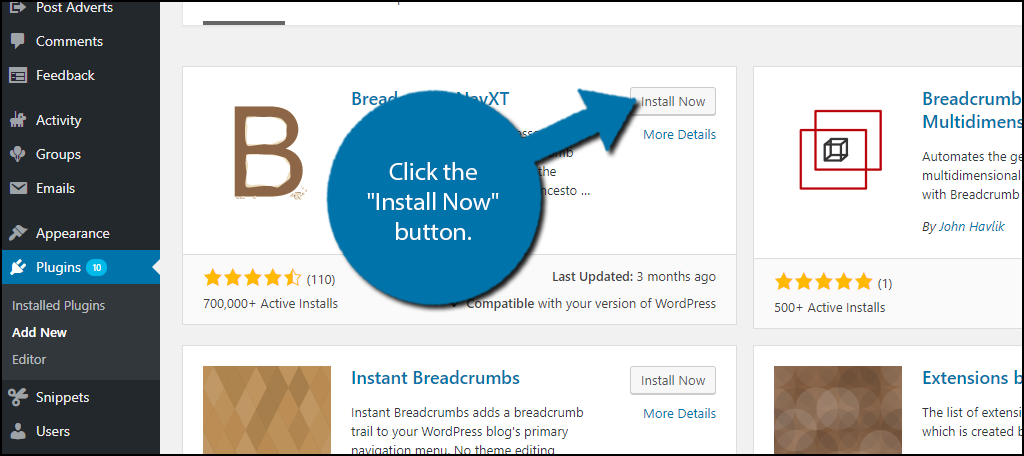
Scroll down until you find the Breadcrumb NavXT plugin and click the “Install Now” button and activate the plugin for use.

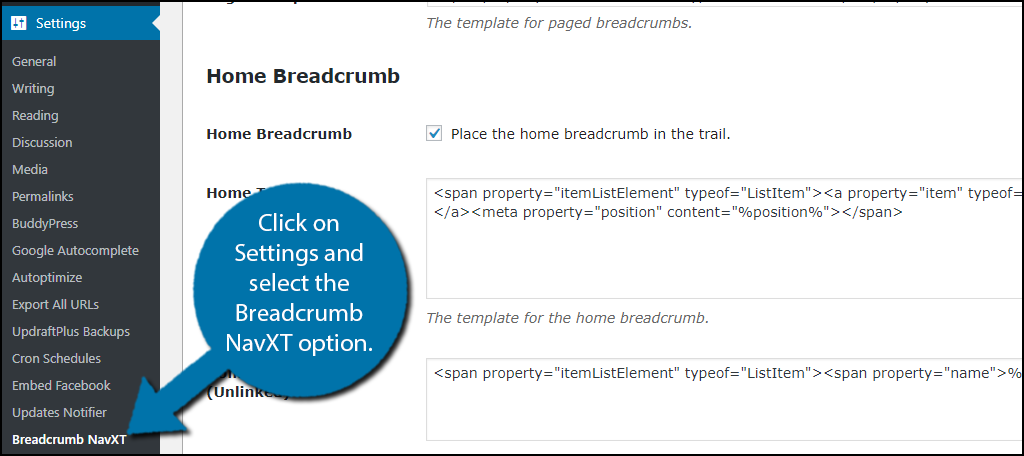
On the left-hand admin panel click on Settings and select the Breadcrumb NavXT option. This will pull up the main settings page.

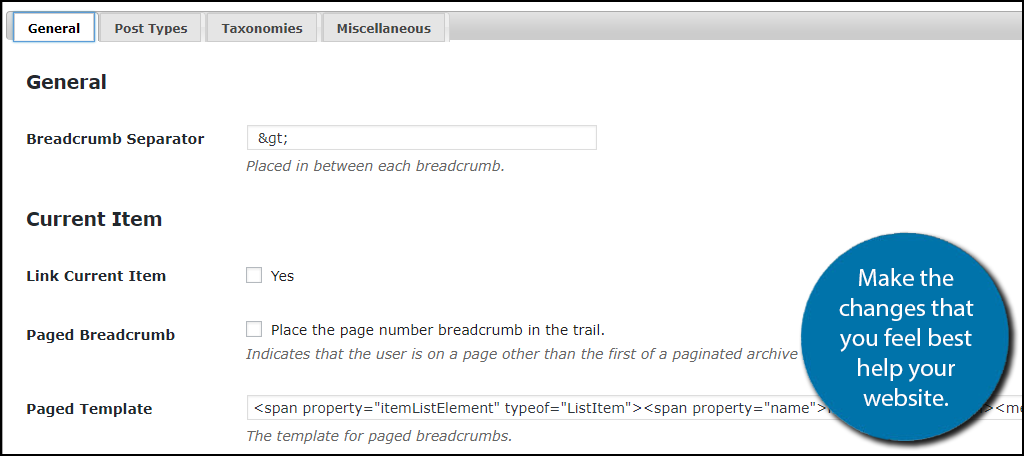
The settings page’s default settings should work perfectly on most websites. Each tab offers a different host of settings that may better fit your websites needs. The general tab will determine the global settings of the plugin. The Post Types tab is the most important because it allows you to individually set up breadcrumb trails for posts and articles on your website. This will probably be the section you spend the most time in. The Taxonomies tab will help you set your website’s categories the way that suits your website. Lastly, the Miscellaneous tab will allow you to change some author settings and other minor things. Make the changes that you feel best help your website and remember to click on the “Save Changes” button to keep the changes.

After you make any changes you will notice that your website is still not displaying your navigation system. To display it you will need to edit your theme’s header.php file. Copy the following lines of code:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
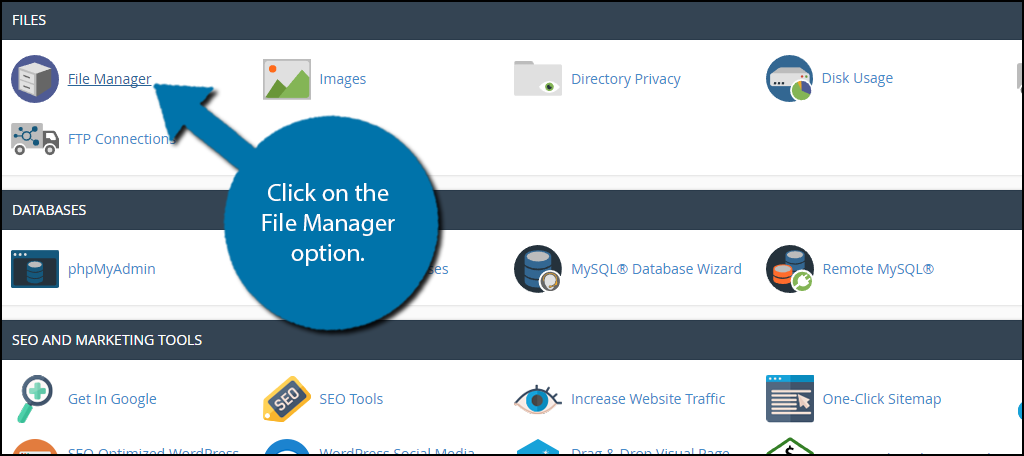
[/ht_message]You will need access to your cPanel from your web hosting provider to access the file. Once you are in your cPanel click on the File Manager option.

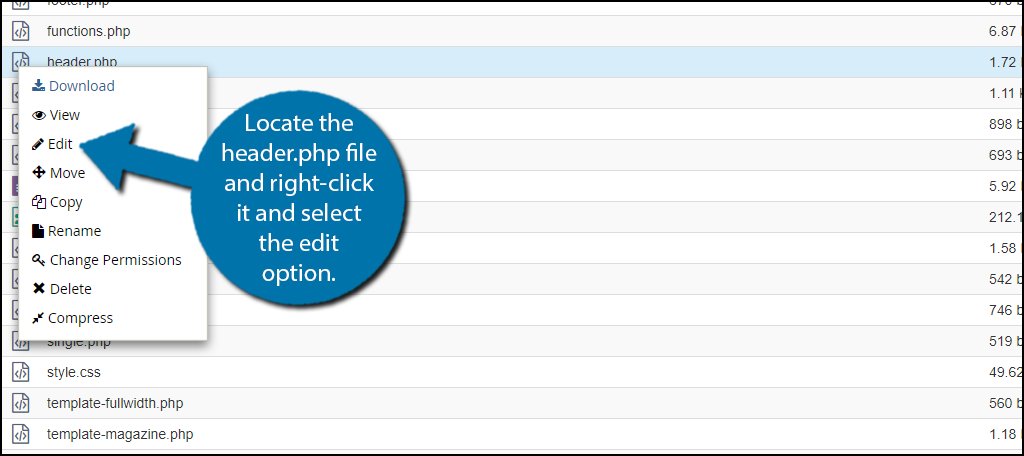
Locate your wp-content folder. Inside this folder is all of your website’s information. Locate the themes folder and select the theme you are currently using. Locate the header.php file and right-click it and select the edit option. You may want to back up the file if you are not comfortable editing code.

You will now be able to view your theme’s code on a new tab. Paste the previous code into your header.php file where you want it displayed at the bottom. Click the “Save Changes” button to save your work.

Congratulations, you have successfully added a breadcrumb navigation system using the Breadcrumb NavXT plugin. You can change the settings and where it is located at any time. Be aware that if you do change your theme you will need to edit the new theme’s header.php file in the same manner.
Additional Plugins
Breadcrumb NavXT may be the most popular plugin focused solely on breadcrumb navigation, but there are many WordPress plugins that have this feature built into them. Here are some plugins I can recommend trying.
Yoast SEO

Yoast SEO is one of the most popular and respected plugins for WordPress with over 5 million active installs. There is a good chance you have already installed and set up Yoast on your website. If so, there’s no need for another plugin since Yoast already comes with a breadcrumb navigation system. This is a very comprehensive SEO plugin that also offers many other features and is well worth your attention.
Breadcrumb

Breadcrumb is another plugin that focuses on making a simple breadcrumb navigation system. This plugin supports shortcodes, which can make setting it up really easy if you are comfortable with coding. It’s a really easy plugin to set up and use and will give you everything needed to make a navigation system. Give this plugin a try if this sounds better for your website.
Make It Easy For Your Visitors
Having a breadcrumb navigation system on your website will help your visitors find other content they are looking for. It draws attention to your categories and subcategories and can help generate some more traffic for them. It is also a benefit for ranking higher on search engines like Google, which displays a breadcrumb navigation to its users.
The benefits of adding this system to your website are great, but make sure you are placing it in an area where it won’t look like you added it for the sake of adding it. It’s important to make it look and feel like a strong addition that visitors will like using. Remember your website is about your visitors and everything you add to it must benefit them.
Where have you placed your breadcrumb navigation system on your pages? Have you noticed more activity on your subcategories now that they are more easily viewable?
