A WordPress “child” theme is a layout that uses the basic functionality of a “parent” theme or framework. A child theme will allow you to upgrade the parent theme without losing the custom changes you have made, providing more control over presentation without compromising security. It used to be that you had no choice but to upgrade a theme when an exploit was revealed, losing all customization, but child themes have changed all of that. Do you need help creating a child theme? The following will provide tips and outline the advantages and disadvantages.
Why Use a Child Theme?

While keeping a theme updated and secure is a good reason to use a child theme, you can also add extra functionality and templates that are not available in the parent theme. It is also best practice to use a child theme if you are making frequent changes to the CSS file as these changes would be overwritten in a theme update. In the end, it depends on your needs and exactly what you want to do with your site.
Selecting a Good Parent Theme

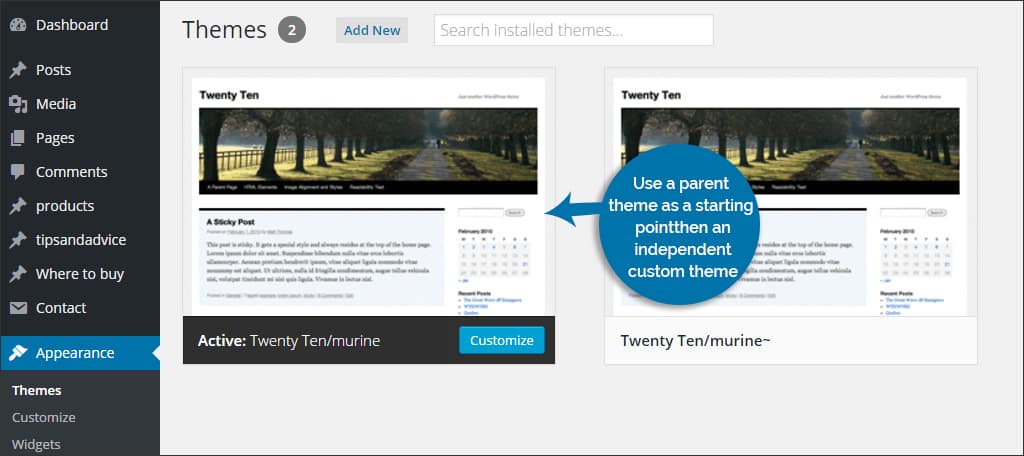
If you are using a WordPress framework like Genesis, then you already have a parent theme. While many other themes have the potential to be parent themes, not all are frameworks or offer enough functionality to do the job. Another aspect you should consider is the amount of customization you plan to do. If it is very extensive, you should use a parent theme as a starting point and then build an independent custom theme. The best case for a child theme is when the features and functionality of a parent theme are needed without large-scale changes to the original code.
Advantages and Disadvantages
Like anything else with WordPress, using a child theme has benefits and drawbacks. Some advantages include:
• Update without overwrites. As mentioned above, a child theme will remain untouched when updating WordPress or the parent theme.
• Extend functionality easily. When a framework is used as a parent theme, you can selectively extend the functions you need without touching anything else.
• Safely fall back. If you accidently leave something out of a child theme, the parent theme will supply the functionality without a hitch.
The disadvantages are:
• Time investment. When you are first starting out with child themes, you need to take the time to learn about WordPress frameworks and their individual filters and hooks. This can slow down your development time.
• Lack of support. When you choose a parent theme, there is always the risk of the author deciding to change features or remove functionality that could break your child theme. It is even possible for the developer to simply lose interest and drop the theme altogether. You have the option of continuing to use the parent theme as is, but this could present security issues over time. Choosing a framework will help you avoid this scenario.
Do have experience in creating a child theme? Did we leave anything out? Please share your thoughts in the comments.
