One of the main features of WordPress is to change a website’s appearance with a couple clicks of the mouse. After you install a theme, you can switch back and forth as often as you like. However, child themes let you make modifications without altering the primary file.
Think of it like having a working copy without creating all of the files from scratch.
Using a child theme in WordPress gives you the ability to make modifications and keep them separated from the parent. As you can imagine, this has quite a few benefits for those who like to customize theme files.
Today, I’m going to give you some insight into the child theme and why you should use it if you plan on making modifications.
Advantages of Using a Child Theme
For many developers, the pros of using a child theme outweigh the cons. Let’s take a look at some of the possibilities this practice gives you.
Keeping Changes After Updates
One of the biggest problems with modifying a theme is when updates occur. Most of the time, these updates will erase any changes you make. This means you’ll have to code them all over again. Using a child theme protects your coding from such updates.
For instance, let’s say you want to modify the spacing of a theme’s subheader. Using CSS, you can make these changes directly in the theme. If that parent theme experiences an update later on, your changes will most likely be removed when the new CSS file is added to your website from the developer.
Using a child theme keeps its CSS from being removed. This means you’ll still benefit from the update, but your changes will remain.
Keeping Original Safe
Another problem some developers have is accidentally damaging a theme beyond repair. Because you’re using a child theme’s style.css file to make changes to the site, you won’t have to worry about permanently marring the original.
Although you can reinstall the original to revert after damages, it’s just easier and faster to use child themes.
No FTP Required
File Transfer Protocol, or FTP, is a common method in which website developers make adjustments. Using tools like FileZilla gives you control over the site’s files. However, you don’t need to invest a lot of time using FTP when modifying a child’s theme.
In reality, all you would need to do is create the file from cPanel‘s File Manager and the rest can be done directly in WordPress. This limits how often you need to dig into the root of your site.
Faster Development
Using a child theme gives you a platform to make development much faster. Instead of coding everything from scratch, you use the parent as a backbone and make changes as you see fit.
Coding an entire WordPress theme can take a great deal of time. Using a child theme lets you make changes as you go, which makes overall development more efficient and cost-effective.
Creating Similar Websites
Some companies want to keep certain visual aspects the same across multiple domains. Copying and pasting the child’s files is just a quick and easy way to make this happen while taking up less time.
Depending on the nature of the changes, it may even be possible to use the same child CSS file to modify multiple themes on several websites at once. Things like color changes, logos, icons, and more are often easily interchangeable among most WordPress themes.
Easier to Modify Popular Themes
Errors can happen when someone codes an entire theme from scratch. This could lead to a faulty website and a lack of functionality. By using a working and popular theme as your parent, you can ensure the site is continuously updated.
Keeping files updated is a vital component of website security. Developers who create popular themes often deploy updates to make sure they stay safe. In other words, you won’t have to worry about cleaning code or patching exploits as the developer will do that for you.
Disadvantages of Using a Child Theme
As good as a child theme might sound, some problems might arise. While some of these are less frequent than others, you should know full well what you’ll get yourself into.
Possible Slower Site Speed
Using child themes often results in the site making a call to another file. Depending on the extent of your changes, this could decrease the performance of your site. However, many changes are minuscule and may go unnoticed by visitors and search engines regarding site speed.
Requiring Knowledge of Theme Files
When using a child theme, you’ll need to have a good understanding of how the original theme operates. Not all developers are the same, which means you’ll need to know what files are controlling different aspects of the site.
Dealing with Too Many Features and Options
Some of the more elaborate themes come pre-loaded with a wide variety of features and options. Usually, these themes are created to reduce the amount of coding a website owner has to do to customize the appearance.
Too many of these have the potential for being confusing, so you’ll need to pay attention to those features and options.
Abandoned Parent
Remember what I said about keeping files updated? Sometimes developers abandon projects especially if the theme is no longer a popular title. This means you won’t receive updates and you may use a theme riddled with exploits and security holes. Of course, this is true no matter if you use a child theme or not.
Always use the backbone of a theme that is current and routinely updated.
How to Create a Child Theme
In this article, I’m going to go over some of the basics of how to create a child theme in WordPress. It’s a relatively easy process and doesn’t require a great deal of programming skills.
I’ll include two methods: 1) setting up your files manually, and 2) showing a few plugins that can do the job quickly.
Method 1: Set Up Your Child Folder Manually
You’ll need access to the root folder of your WordPress website. This is where FTP programs come into play. However, I’m going to use cPanel to access the site’s files.
Step 1: Open the Theme Directory
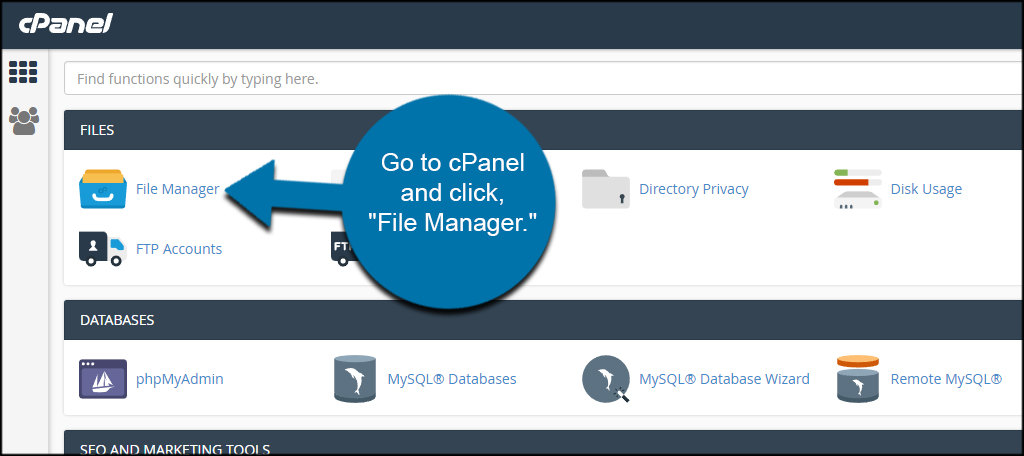
Go to cPanel and click, “File Manager.”

Access your site’s root folder by clicking, “public_html.”

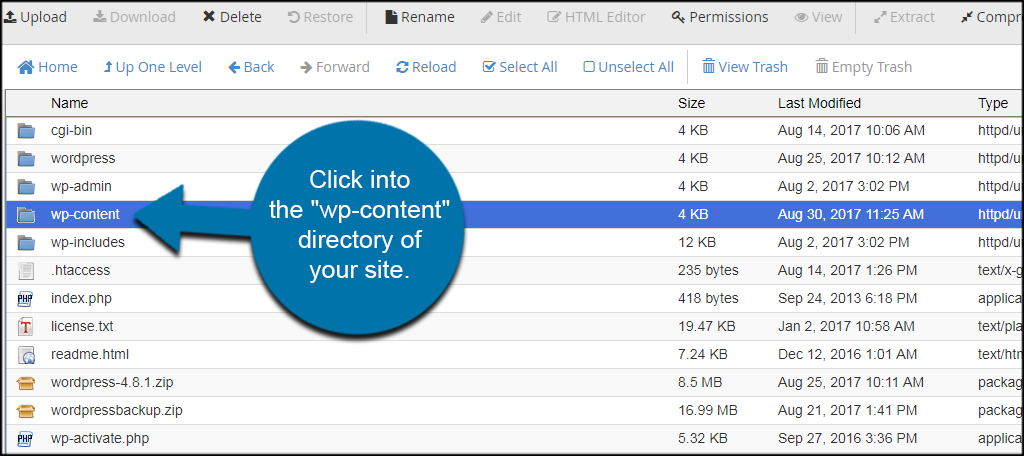
Click into the “wp-content” directory of your site.

Click into the “themes” directory.

Step 2: Create a New Folder for the Child Theme
Click the “+ Folder” option from the top toolbar.

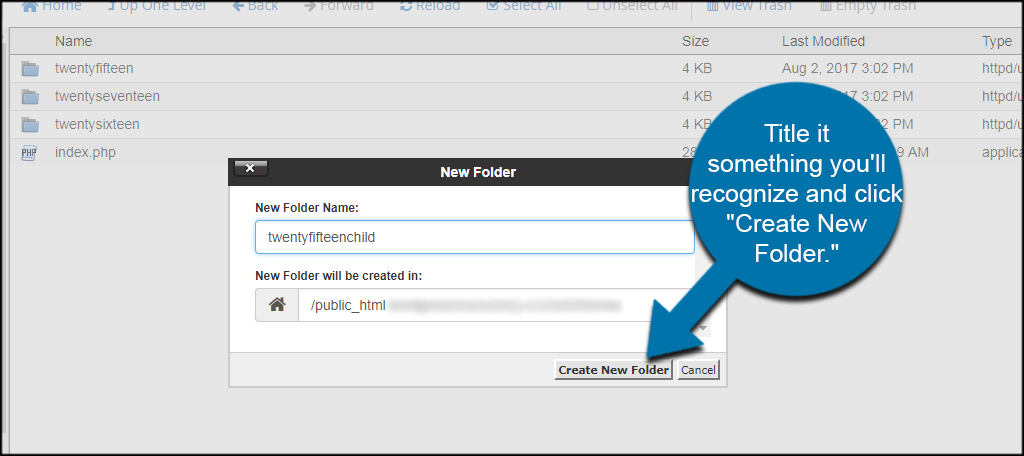
Title it something you’ll recognize and click “Create New Folder.” I would suggest using the parent’s name followed by “child.” This will make it easier to identify later on.
In this example, I am using “twentyfifteen” as the parent, so I would name it “twentyfifteenchild.”

Step 3: Set Up the style.css File
Go into the folder you created and click, “+ File.”

Title the file style.css and click “Create New File.”

Now, here is where you’ll need to pay close attention. Edit this new file and add the following (replace “ggexample.com” with your domain):
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]/*
Theme Name: My Child Theme
Theme URI: https://www.ggexample.com/
Description: A Twenty Fifteen child theme
Author: Your Name
Author URI: https://www.ggexample.com
Template: twentyfifteen
Version: 1.0.0
*/
@import url(“../twentyfifteen/style.css”);[/ht_message]
Take a look at the Theme URI and Author URI. Use your website in these areas.
The “@import” command at the bottom tells WordPress where to pull the original CSS file.
When you’re done, click the “Save Changes” button on the file.

Step 4: Activate the Child Theme
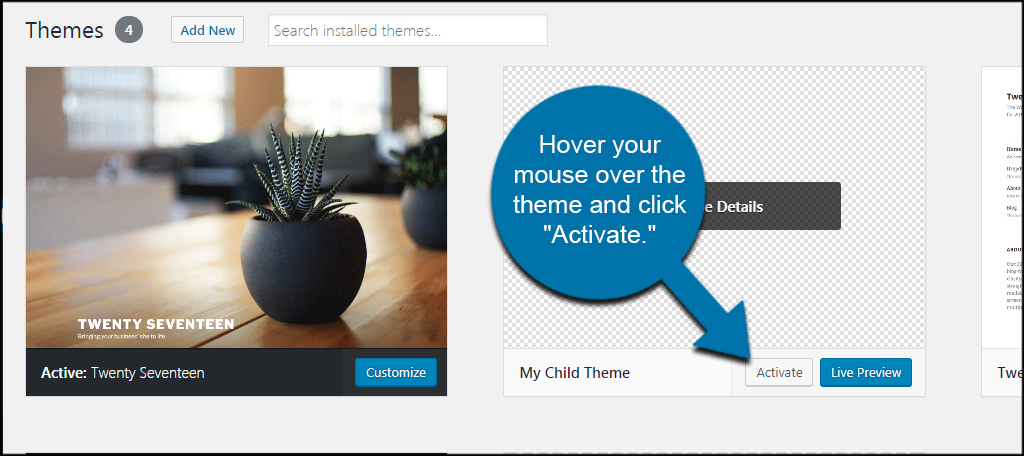
Go to the Themes area in WordPress. You’ll see a blank entry for “My Child Theme.” This will show the name of anything you put into the above code for “Theme Name.”
Hover your mouse over the theme and click “Activate.”

WordPress will now use the parent’s files and the child’s CSS. Now, what about making modifications or changes?
Step 5: Edit the Child Theme Files
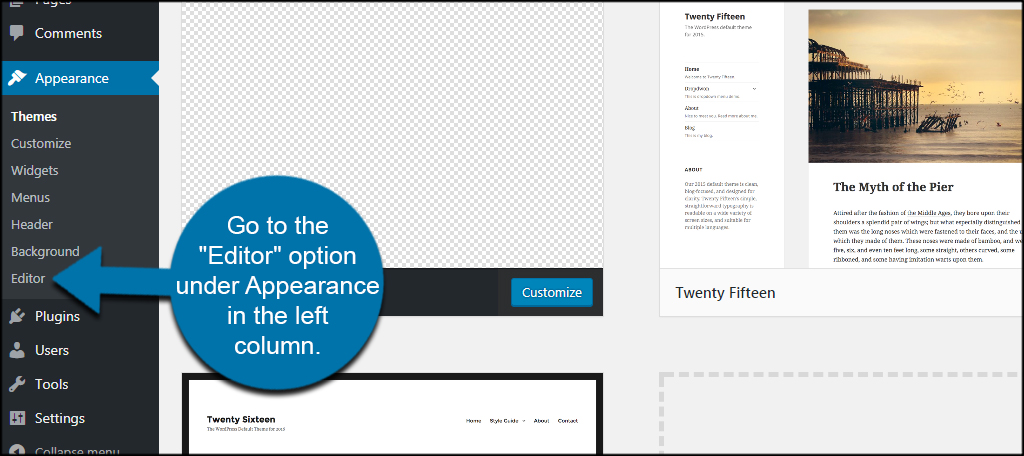
Go to the “Editor” option under Appearance in the left column of WordPress.

By default, WordPress will show the only file listed in your child theme folder. Here, you can make any adjustments, and they will override the parent’s information. For instance, you can add the code to change the background color of the theme, and it will override the parent’s background code.
After making changes, click the “Update File” button to save.

Method 2: Using a Plugin to Create a Child Theme
What if you don’t want to risk creating a child theme manually? After all, a lot can happen when digging around in your site’s root folder.
Well, that’s why plugins have a special place in WordPress. They remove a lot of the coding and make setting up various aspects of the website extremely easy.
In this instance, we’re looking at ways to create a child theme quickly. After installing the plugin, most will have easy-to-follow instructions and are quite self-explanatory.
Here are three plugins you can use to set up a child theme for free in WordPress.
WPS Child Theme Generator

Although it’s not the most popular on this list, WPS Child Theme Generator does its job well. The page is written in French, so you might have to translate it into English.
This plugin gives you all kinds of options for modifying how the child theme behaves on your site. You can do things like remove image sizes, widgets, activate shortcodes, add post types to search results, and much more.
Child Theme Generator

Another quick plugin that is easy to use is Child Theme Generator. It’s a simple tool when compared to other methods, but it will create your files just the same.
You have the ability to edit the site’s information such as the heading, author, version number, and whether to include the GPL license statement.
Child Theme Configurator

Child Theme Configurator is the most popular plugin on this list. It’s among the easiest ways to create a child theme in WordPress without much hassle.
This tool scans the parent to automatically configure the child, lets you identify which specific CSS attributes to change, and automatically arranges the CSS layout for the best performance.
Can you remove the plugins once the child theme is created?
Yes. In most instances, you can safely uninstall the plugin once you’ve created your child files for WordPress.
Why would you keep a plugin installed after creating the child theme?
Some people like to design child templates to run on specific parent themes. By keeping the plugin installed, you can create an unlimited number of custom layouts. Then, you can share them with other WordPress users.
Customize Your WordPress Site
There are plenty of ways you can customize your WordPress hosted website without knowing a lot of coding. This is perhaps one of the safest ways to make sure your changes are protected and usable even if a theme is updated. Get more out of your site by creating a unique look and feel, even if you’re using a popular theme.
What kind of ways have you customized your website? How often do you check to make sure your themes and plugins are updated?
