Oftentimes you will come across a WordPress website that has unique widgets after content. These could be subscribe boxes, social shares, a mailing list box, signature, author bio, or any other number of things. These are called after content WordPress widgets.
Some WordPress themes have this built in as a preset, but many don’t. In this article I will show you how to add custom widgets after content on your WordPress website.
Widget Areas
Widget areas, which are more commonly referred to as sidebars, are dedicated sections in a WordPress theme where you can drag and drop any available widget.
More often than not these widget areas appear in the sidebar, footer, or both. As WordPress advances, we have also started seeing them appear in header areas, front pages, menus, and more.
Now, you can register your own custom widget if you would like, but that is going to take quite a bit of code tweaking unless you register a sidebar using a plugin.
If you aren’t comfortable with that there is a much easier way to add custom widgets after content in WordPress.
Add Custom Widgets After Content
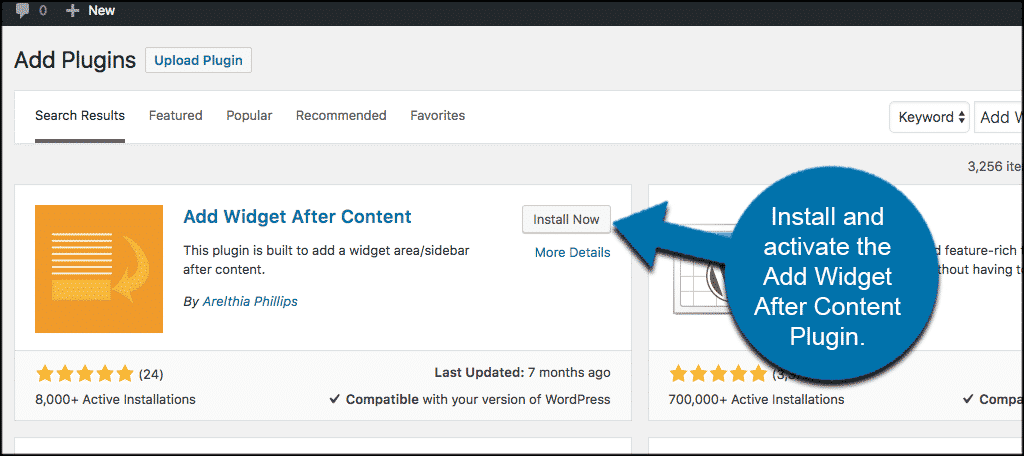
First, you need to install and activate the Add Widget After Content plugin that is available on the WordPress plugin page of your website.

This plugin is simple and light and all it does is add a sidebar that you can add any widget content to. Same concept as adding widgets to the other pre-established widget areas in WordPress.
The widget is then displayed on single posts or pages after the content, before the comments. You can prevent the after content widget from showing on a post or page from the editor page.
You can also prevent the after content widget from displaying on specific posts types or post formats.
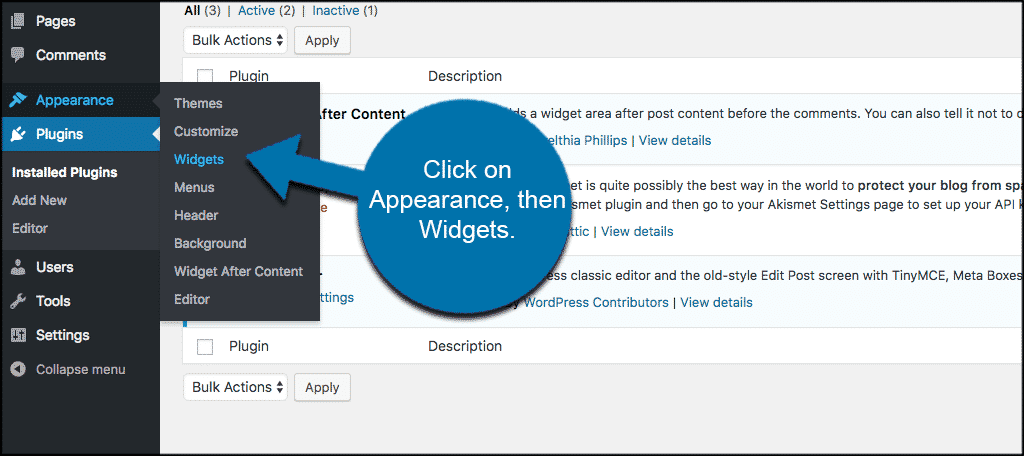
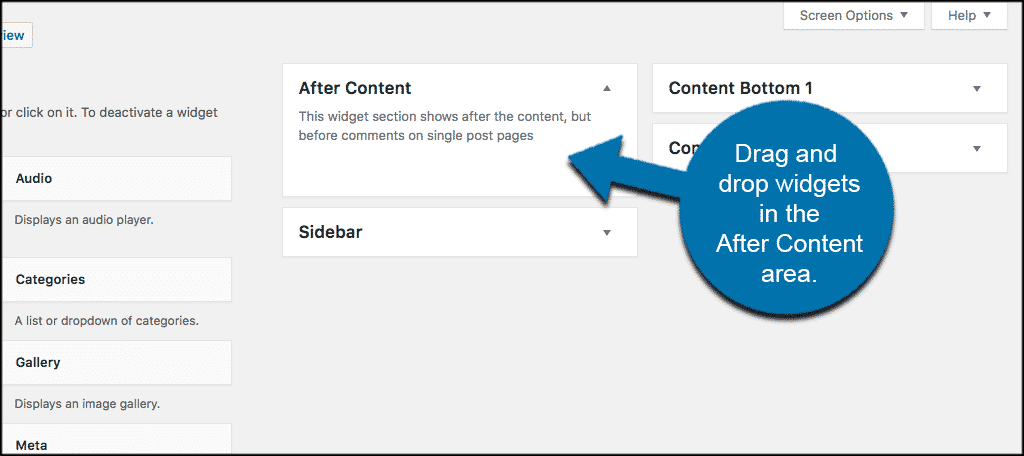
Once you have installed and activated the plugin click on Appearance > Widgets and you will see a new widget area called “After Content.”

All you have to do is drag and drop the after content WordPress widgets that you want to be displayed after your post or page content and you are all set to go.

The plugin also offers a one-page universal option setup where you can simply checkmark the post types and post formats you want to show post or page content on.
Customization of After Content WordPress Widgets
Customization of the plugin is pretty straightforward unless you want to add some CSS styling and spice it up as far as layout goes.
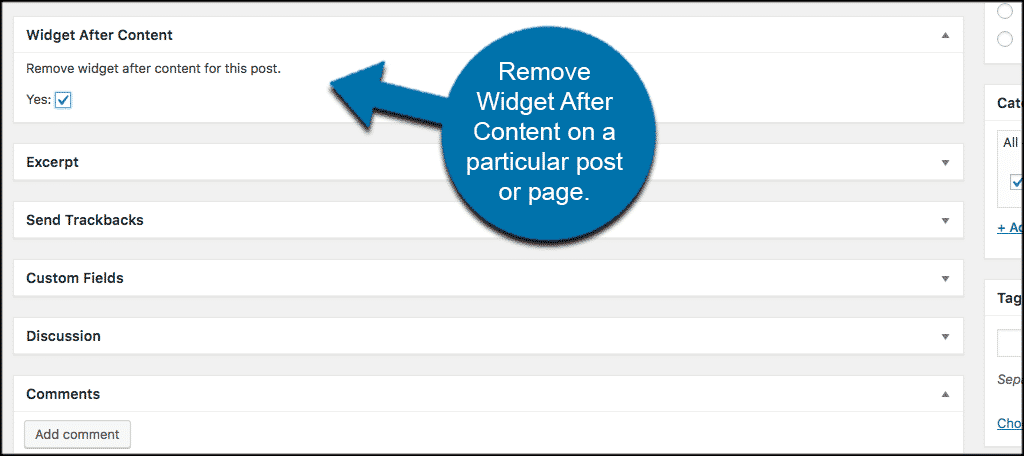
The “Add Widget After Content” plugin has the option to display or don’t display after content on singular posts and pages.
If you do not want to display the widget after content on a certain post or page then just check the box to turn it off for that particular post or page type.

Styling After Content Widget Area
If you want to style any custom WordPress widget you have to have some basic CSS knowledge.
You want to remember that because the display of widgets is handled by themes, and because there are so many of them, it would be impossible to show a basic CSS addition that would work correctly in every theme.
That being said, below is an example of some code I used in the “Twenty Sixteen” WordPress theme.
If you add this code and it does not display properly for you, then you will need to adjust the styling to show the proper layout for your theme.
The “Add Widget After Content” plugin adds an “awac” and “awac-wrapper” CSS classes to the widget area. You can use these classes to modify the appearance of widget area.
.awac-wrapper {
margin: 0px auto;
width: 30%;
loat: left;
padding: 10px;
}
If the theme you are working with takes that code properly you will get a after content WordPress widget that shows in a horizontal grid format.
For example, this code worked great on the “Twenty Thirteen” WordPress theme. It did not work on the “Twenty Sixteen” theme. So just play with your styling code some.
When you add custom widgets after content to a WordPress site it opens up a whole other display area. this allows you to be able to display widget content and interact with your site users.
I hope this article showed you a very easy and effective way to add after content WordPress widgets to your website.
Are you running a theme that has this built in already? Do you prefer registering your own widgets manually by adding and adjusting theme code?

How can I add a widget after content right after the content. The tool itself always adds widgets at the bottom.
Solo lo muestra en las publicaciones y no en la página principal… cómo se puede hacer para que los muestre también ahí… Gracias por cualquier ayuda 😉
You might be able to add the widget as a block on your homepage. Though, this will depend on the theme you use and how your homepage is set up. The Gutenberg block editor is quite flexible.