A vital component to any website is the ability to contact the owner. This is especially true if the site centers around a business. What if you want someone to send an email regarding products or services you offer?
Inputting a WordPress email link code is relatively simple. Although it’s not the preferred method of sending a message, adding the link takes very little effort. I’ll go into why you should refrain from email links on posts and pages in a moment.
In this tutorial, I’m going to show you how to modify the “a href” code of a link to send a message rather than open a website. It only takes a few seconds for people to send you messages directly from your post or page.
Using Code to Link an Email Address in WordPress
For this tutorial, I am going to show you how to add an email link to a contact page. Once you get the idea of how it works, you can add email links to various WordPress areas that accept HTML text. For instance, you can place them in posts, pages, and widgets in the sidebar.
Editing in the Visual Editor
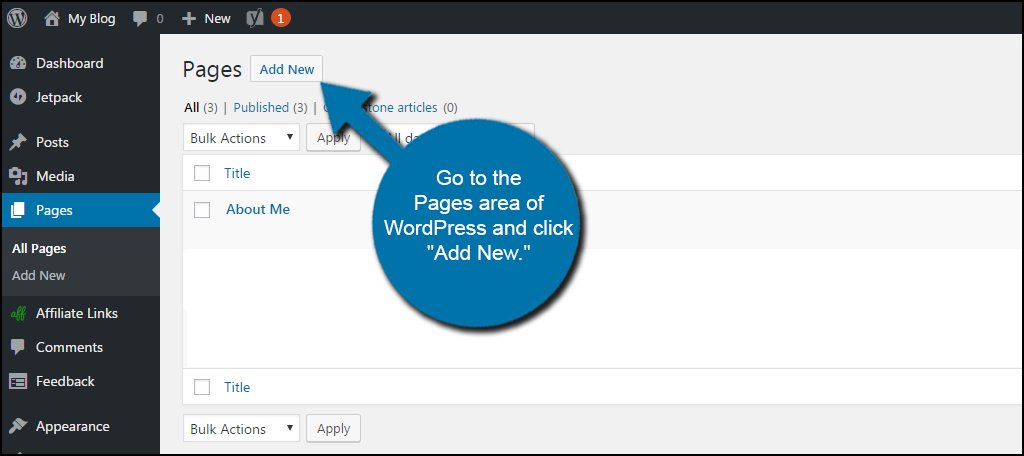
Go to the Pages area of WordPress and click “Add New.”

Title this new page as “Contact Me” or anything similar. If this is a business, it probably makes more sense to use something like “Contact Us.” In this page, create a line of text you want people to read to understand they can contact you for more information.
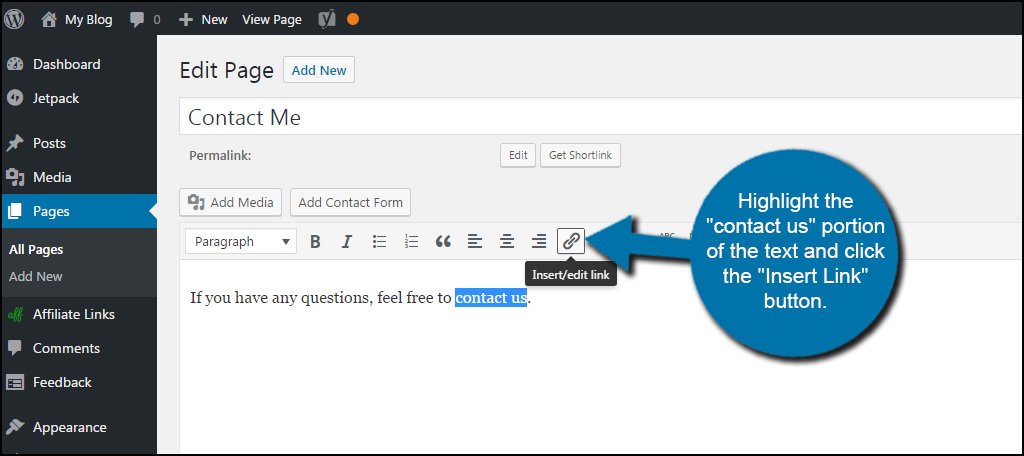
Highlight the “contact us” portion of the text and click the “Insert Link” button.

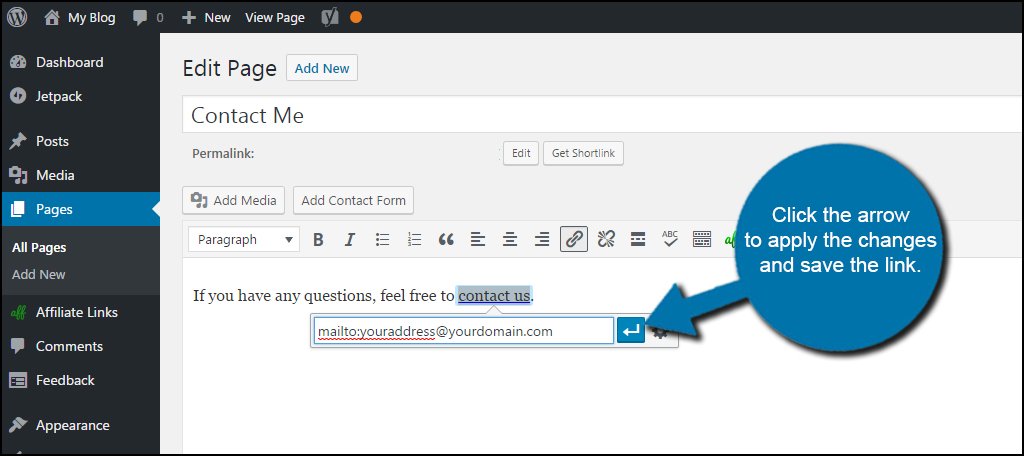
Instead of an “http:” link you’ve probably created before, this time you’ll start with “mailto:“. This tells the visitor’s device the link is referring to an email address. After the mailto: command, add the address you want people to use.
It should look something like this (replace “ggexample.com” with your domain):
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]mailto:[email protected][/ht_message]
Click the arrow to apply the changes and save the link.

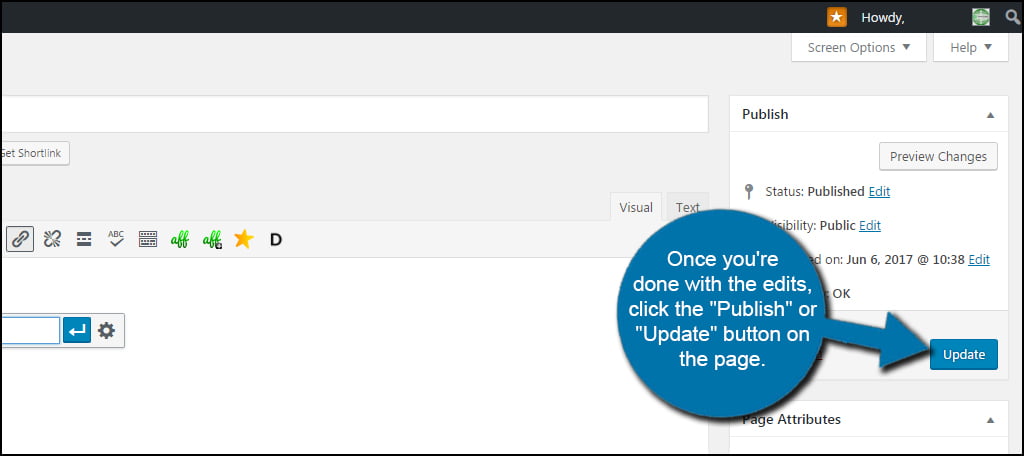
Once you’re done with the edits, click the “Publish” or “Update” button on the page. This depends on whether you already had a contact page or not. In my example, I already had a Contact Me page available.

Now, you have a working email link directly in the contact page of your website.
Using the Exact Code for Links
What if you wanted to use the exact HTML code to add a link? It’s not that difficult to place. Instead of the domain of a website, you simply change it to the “mailto:” prompt.
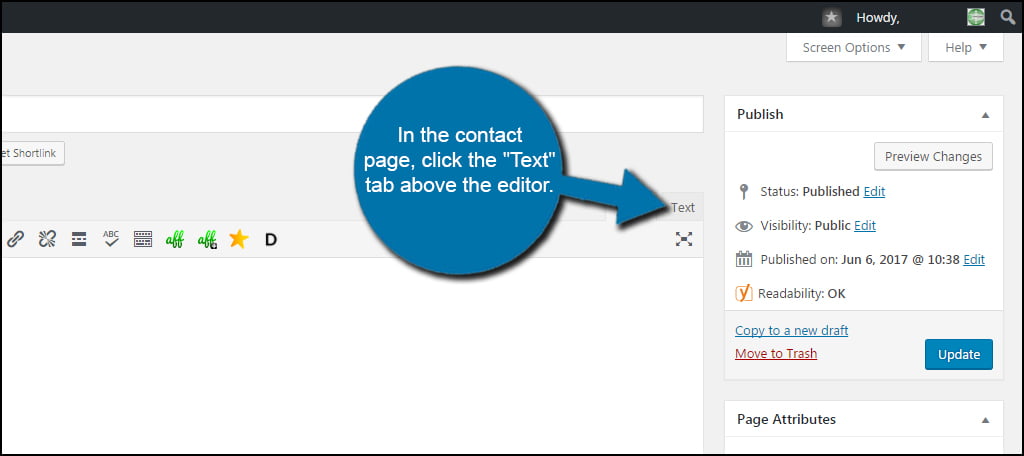
In the contact page, click the “Text” tab above the editor.

This area shows you all of the HTML coding elements that are currently in a post, page and many widgets. In this case, you can see the “a href” coding element we created in the above step.
As you can see, the HTML is near identical to how you would create a link to a website. The only exception is that you use “mailto:” and the email address instead of the “http:” and a website URL.
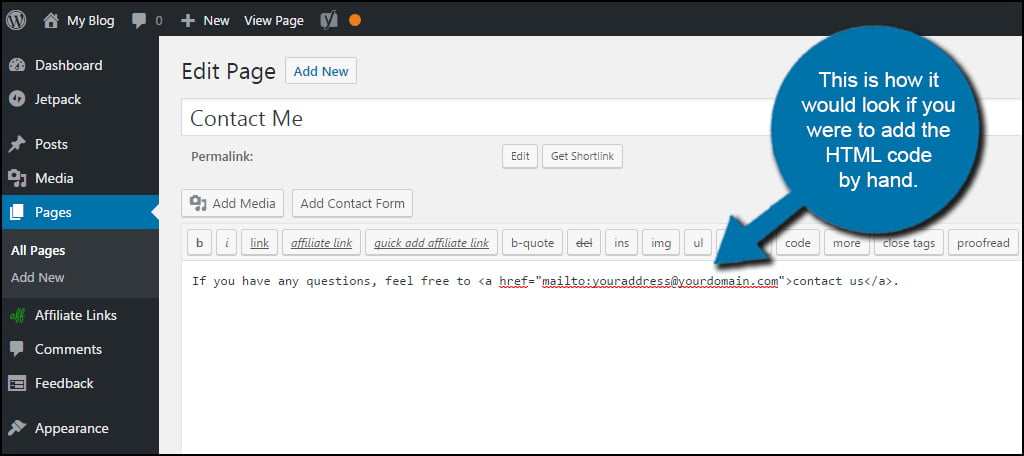
So, this is how it would look if you were to manually add the HTML code (replace “ggexample.com” with your domain):
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]contact us.[/ht_message]
It’s vital that you remember to add the “” to close the code. Otherwise, every word after the “a href” will be added to the link.

This coding is usable in many areas of the website. For example, you could add a Text widget to your sidebar and enter the above code to create an email link.
Problems that Arise From Email Links
Before you start adding email links to your posts and pages, you need to consider some of the problems that you’ll face. Although the link may seem simple enough, it could cause quite a few headaches in the very near future.
Opens You Up to Spam
People often use scraping bots to scour the Internet looking for email addresses. Essentially, these bots collect email accounts from links like the above and add them to a database for spam.
Although the practice of selling email lists isn’t as robust as it was in the early 2000s, it’s still common enough to fill your inbox with unsolicited messages.
You also want to be careful as hackers will send spam en masse thanks to scraping addresses from websites. These messages can range from phishing emails to steal your information to spreading malware.
Using good spam protection should already be on web hosting services. However, it may be simpler to avoid links in post and pages.
Complications When Sending Email
Using email links in WordPress forces a visitor’s device to open his or her primary email platform. For example, a new message window using Outlook will open if visitors have it installed. Unfortunately, this often leads to problems if someone has more than one email address saved on his or her device.
People often complain how the “mailto:” command sends messages from the wrong reply address for certain users. What if you had an address you use for contact and another for private messages for friends and family? When you click on an email link, it may be sent from the wrong address from your device.
How to Avoid Spam When You Need a Contact Email
Although the above to link an email address in WordPress does technically work, it’s probably not the most efficient method. It opens your inbox to a wide range of issues. It’s easier, and perhaps more effective, to use contact forms in WordPress.
Here are some of the best plugins to add this feature to your website.
Jetpack’s Contact Form

Jetpack comes with a myriad of modules for a wide range of purposes. In this case, it includes a simple contact form you can add with a click of the button. Although this won’t stop all spam, it does eliminate scraping your address from the site.
Ninja Forms

Ninja Forms is a robust contact form designer, which is free for anyone to use. You can set up payment systems, customize the fields and it includes anti-spam such as Google reCaptcha elements. It’s also widely popular among WordPress users as it has more than 900,000 active installs.
Contact Form 7

Contact Form 7 is one of the most popular form developers available for WordPress. With over three million active installs, a vast portion of users find it easy to implement and customize. It also uses anti-spam elements such as CAPTCHA and integration with Akismet filtering.
Contact Is Important for Any Website
Giving visitors the ability to contact you is important. Adding a link to an email address in WordPress is possible, but it makes more sense to use a contact form. In either case, providing the means to get in touch with you has the potential to improve customer relations or open yourself up to other opportunities.
What kind of anti-spam measures do you use on your site? Has adding an email link or contact form increased interaction between yourself and visitors?
