Are you looking for a way to use language accents in WordPress? To do so, you will need to use special characters. These include symbols and icons that you will not find on your keyboard like mathematical symbols, like Pi (Π), language accents, and more.
Luckily, WordPress comes with these special characters built-in, which means you will not need any additional plugins to do so. However, it can be confusing to use these characters for the first time.
Today, I will demonstrate how to use language accents in WordPress for both the Gutenberg and classic editor.
Why Use Special Characters?
Special characters serve one purpose, to make your content look more professional. For example, let’s say you were trying to talk about the Nestlé company. If you notice, the last “e” is the special character “é.”
The official name of the company includes this language accent, but if you don’t know how to type accents in WordPress, the best you can do is “Nestle” which is incorrect. Of course, language accents are just one part of the special characters in WordPress.
You can add foreign money symbols like Euros (€) or Pounds (£) as well, which might be necessary for overseas business. A variety of common math symbols are also available to use.
Whenever you use a special character, it should always make your content more accurate.
Enabling the Editor
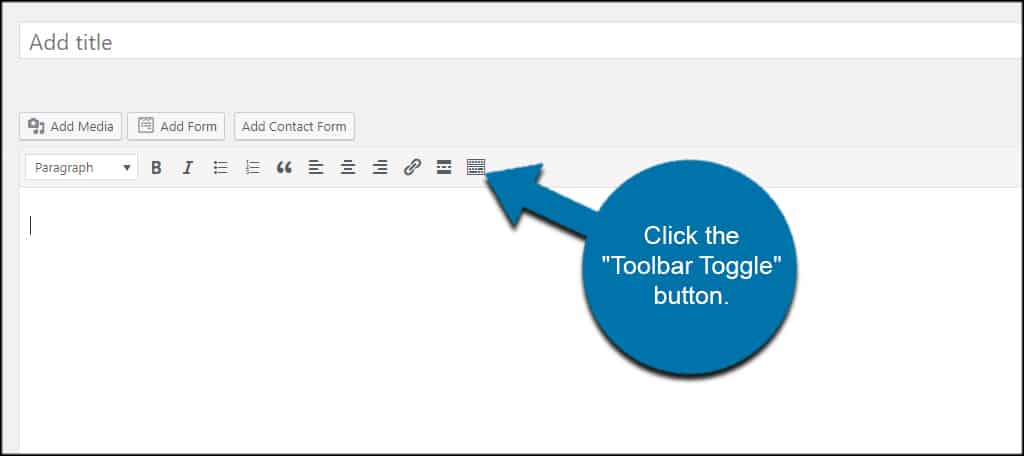
If you don’t have the toolbar available that displays the character symbols, you can activate it in WordPress.
Simply click the “Toggle Toolbar” button.

It’s also important to note that if you have TinyMCE Advanced installed, the special character button should be activated by default. If not, you can quickly add it using TinyMCE Advanced’s settings.
Gutenberg Method
Gutenberg is the default editor of WordPress. Unfortunately, the editor does not put this in an obvious spot. You might expect a special character’s icon to have a shortcut in the paragraph block, but it does not.
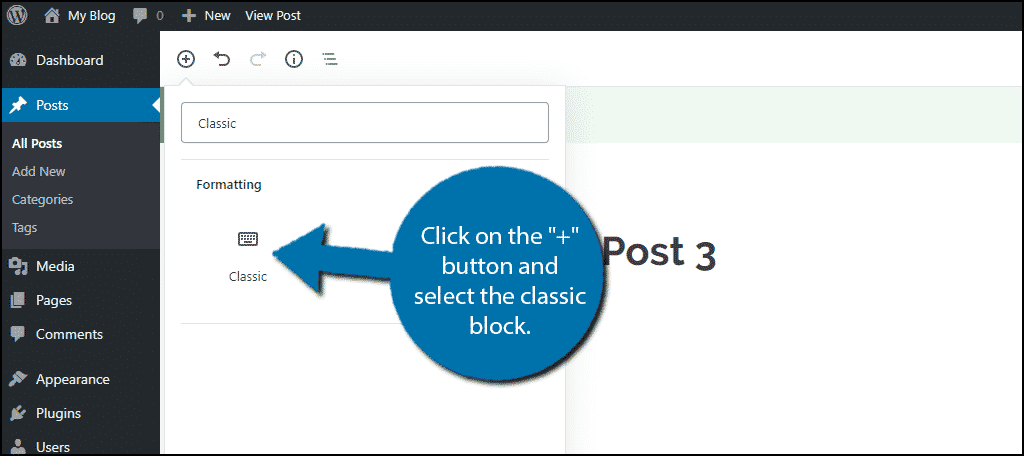
Instead, you need to add a Classic block. To do so, click on the “+” button and select the classic block.

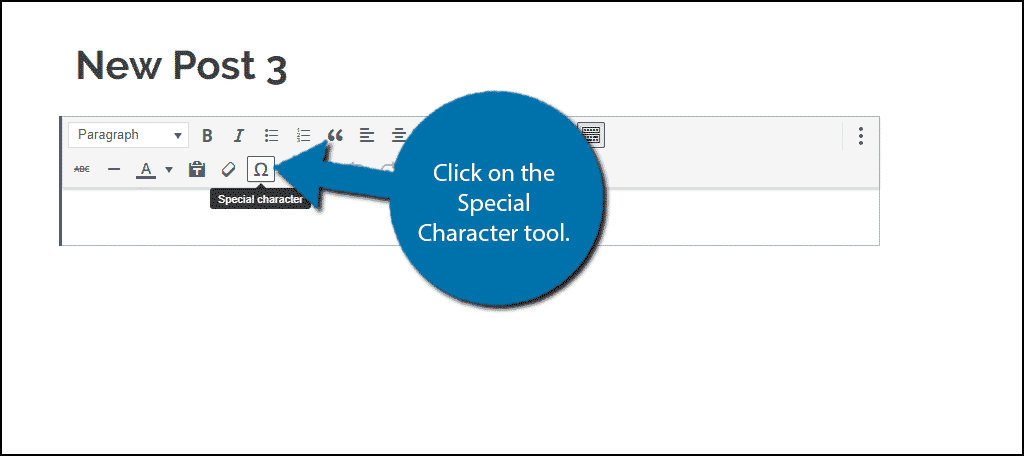
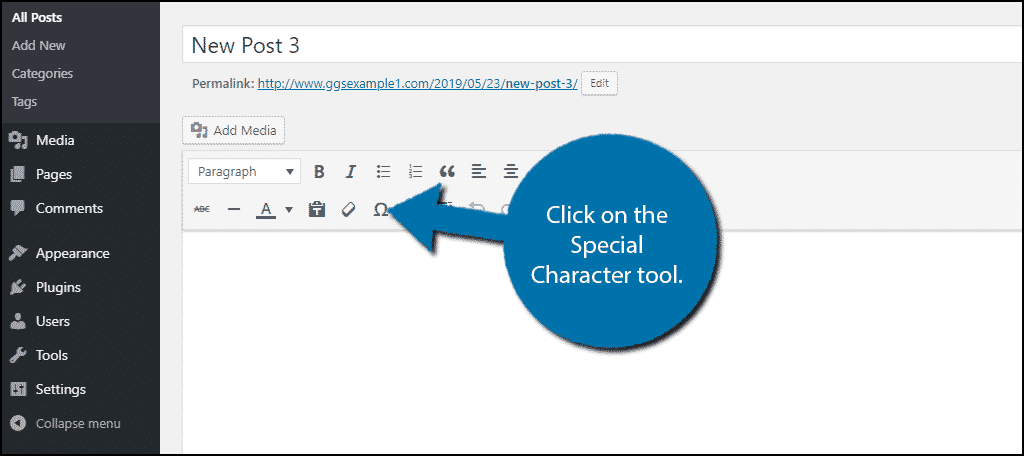
This is essentially the classic editor in block form. Click on the special characters tool.

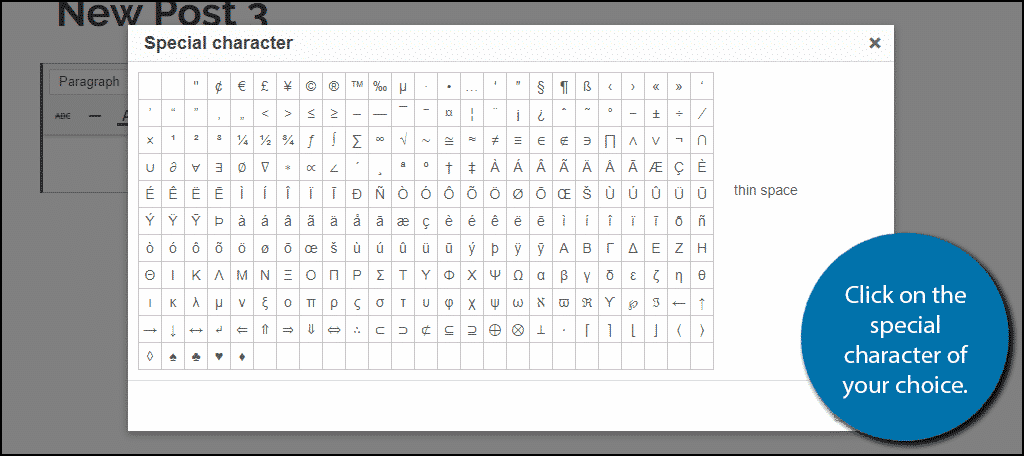
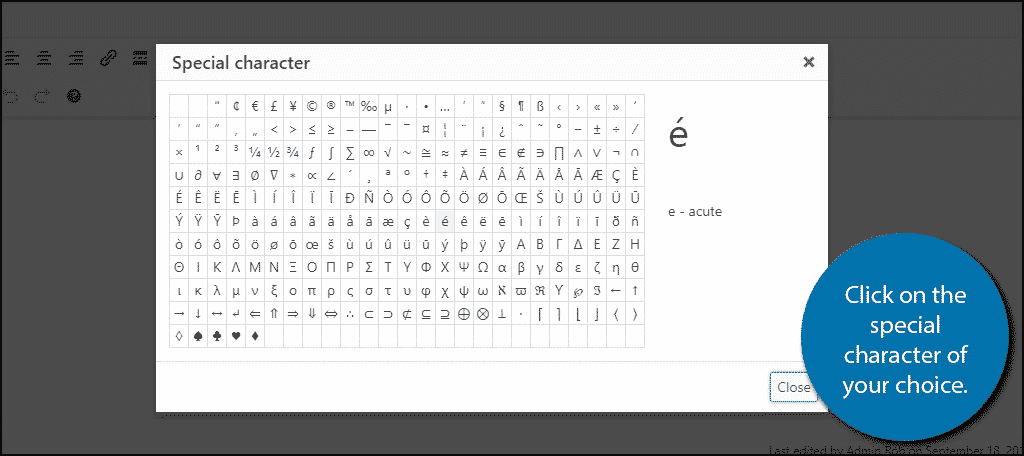
You will now see a full list of built-in special characters that you can select by clicking on.

Of course, there is a second way to add special characters. If you are comfortable writing in HTML, you can easily a language accent in WordPress.
Add an HTML block in Gutenberg. With HTML, you can add a lot of symbols into your content. Here is a helpful chart that you can use as a reference.
For example, a paragraph in this block would look like this:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<p>Today the Nestlé company is going green.</p>[/ht_message]
This will add the “é” character.
Classic Method
If you have chosen to disable Gutenberg, you will be using the Classic editor. Unlike Gutenberg, it is very easy to find special characters. The classic editor is actually two editors in one. It contains both the visual and the text editor.
Let’s start with the visual editor. If you looked at the Gutenberg method listed above, you will recognize that the classic block is actually just the visual editor in a block form. Thus, it is exactly the same method, but much more obvious.
Inside the classic editor, click on the Special Character tool.

Just like Gutenberg, simply click on the special character you want to use and it will be inserted into your page or post.

Alternatively, you can use the Text editor. The text editor allows you to type in HTML. This will allow you to type the HTML of the special characters using this chart.
Congratulations. You have successfully added language accents to your posts and pages in WordPress.
Only Use Them When Necessary
The entire point of special characters is to improve the quality of your writing. Thus, it is important to only use special characters when necessary. Overusing them will quickly diminish their impact and in many cases be unnecessary.
However, when they are used correctly, they are instantly recognizable.
Which special characters do you use the most? Do you think there should be a special character shortcut in a Gutenberg paragraph block?
