Rocket Loader™ is a general-purpose asynchronous JavaScript loader coupled with a lightweight virtual browser which can safely run any JavaScript code after window.onload.
Activating Rocket Loader™ will immediately improve a web page’s window.onload time (assuming there is JavaScript on the page), which can have a positive impact on your Google search ranking.
Here are the different settings that can be found for Rocket Loader™ in your Cloudflare account’s performance settings:
Automatic Mode: Rocket Loader™ will automatically run on the JavaScript resources on your site, with no configuration required after turning on automatic mode.
Manual Mode: In order to have Rocket Loader™ execute for a particular script, you must add the following attribute to the script tag: “data-cfasync=’true'”. As your page passes through Cloudflare, we’ll enable Rocket Loader™ for that particular script. All other JavaScript will continue to execute without Cloudflare touching the script.
Please note that:
- Adding the ‘data-cfasync’ attribute within JS will not work to exclude the script from Rocket Loader™.
- The ‘data-cfasync’ attribute must be added before the ‘src’ attribute.
- Rocket loader™ will recognize the tag when either single or double quotes are placed around the attribute value.
To enable Rocket Loader™:
1. Log in to your Cloudflare account.
2. Click the domain you wish to enable Rocket Loader™ on.
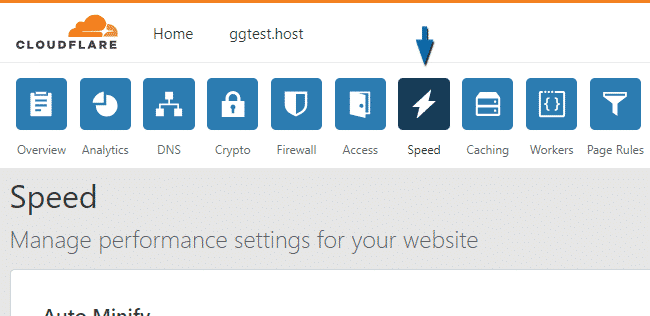
3. Click the “Speed” link on the menu at the top of the page.

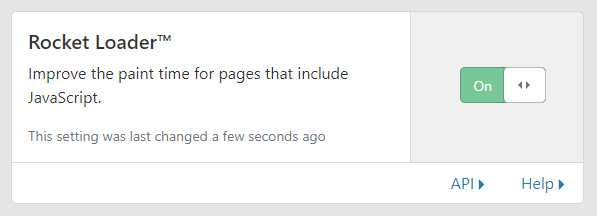
4. Scroll to the “Rocket Loader™” section and toggle it on or off as needed.


We ran into an issue recently turning this feature on. Somehow, the script associated with the rocket loader was breaking some of our own scripts, as well as other third-party scripts. Just FYI.
Any reason why Rocket Loader affects type attribute of script element?
For script type should be “text/javascript”, but Rocket Loader adds extra symbols before that.
https://community.cloudflare.com/t/remove-type-a2774758a86dd1d1d3118bbe-text-javascript/86805
This behavior is intentional?
I just encountered problems with Rocket Loader. I am building an ecommerce website with WordPress and Woocommerce. I have a product that has 6 variations and I use Woocommerce Gallery plugin to add images for each variation. After enable Rocket Loader, if I have > 115 images in total for this product, I I started seeing jQuery not defined problems in the browser console and my product gallery could not be normally loaded. With <= 115 images, it was fine. So I just disabled Rocket Loader and everything started working fine no matter how many variation images I have there.
My Amazon Native ads stopped working due to Rocket Loader. I just disabled it. Now my site is working fine.