Do you want to enhance your WordPress content with columns? In the early days of WordPress, columns were added through HTML. While this is still a viable option and probably the best option to do so, nowadays most people will just add them using a plugin.
Luckily, there are a lot of great options to choose from. Today, I will demonstrate how to create column content in WordPress using the Shortcodes Ultimate plugin. I will also demonstrate how to use the Columns block in Gutenberg.
Why Should You Use WordPress Columns
Column content is more popular than you may realize. Most major websites utilize columns in their website’s design, but why is that?
The biggest advantage of column content is for comparisons. For example, let’s say you want to create a comparison article on two phones. It is quite normal to do a side by side comparison and to do that, you are going to need columns.
However, this isn’t just handy for writing content, it is extremely useful for online stores to utilize. For example, let’s say you have a product, but there are multiple versions for it. Most of the time stores will have a column for each version which lists what each one includes.
This helps customers pick out the version that is right for them.
Installing Shortcodes Ultimate
Shortcodes Ultimate is an extremely popular plugin with over 800,000 active installs. It has gained this popularity by offering a greater range of visual options to your website through shortcodes.
And of course, it also adds the columns shortcode.
To begin, click on Plugins and select the Add New option on the left-hand admin panel.

Search for Shortcodes Ultimate in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Shortcodes Ultimate plugin and click the “Install Now” button and activate the plugin for use.

Using Shortcodes Ultimate for WordPress Columns
Shortcodes Ultimate works immediately upon activation. While there are no settings to configure, there is a section for the plugin.
Click on “[ ] Shortcodes” and select the Available Shortcodes option.
![[ ] Shortcodes](https://www.greengeeks.com/tutorials/wp-content/uploads/2018/05/Columns-4.png)
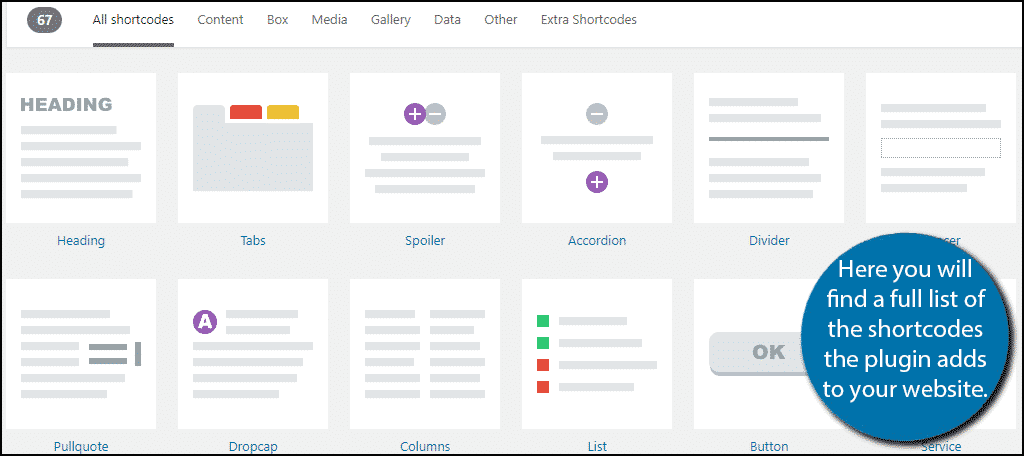
Here you will find a full list of the shortcodes the plugin adds to your website.

In total there are 67 shortcodes, with 15 being available in the premium version. Clicking on any option will provide you the shortcode and a detailed description of what it does.
In this case, I recommend clicking on Columns option to get all of the information you will need to use it.

You can find and example of the shortcode on this page and how it will appear. The shortcode is:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][su_row] [su_column size=”1/2″ center=”no” class=””]Column 1 Content[/su_column] [su_column size=”1/2″ center=”no” class=””]Column 2 Content[/su_column] [/su_row] [/ht_message]
While this may seem complicated, I assure you it isn’t. I’ll break it down for you. [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][su_row][/su_row][/ht_message] This part creates a row.
In between the row, you can add as many columns as you want. In this case there are two columns:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][su_column size=”1/2″ center=”no” class=””]Column 1 Content[/su_column] [su_column size=”1/2″ center=”no” class=””]Column 2 Content[/su_column][/ht_message]
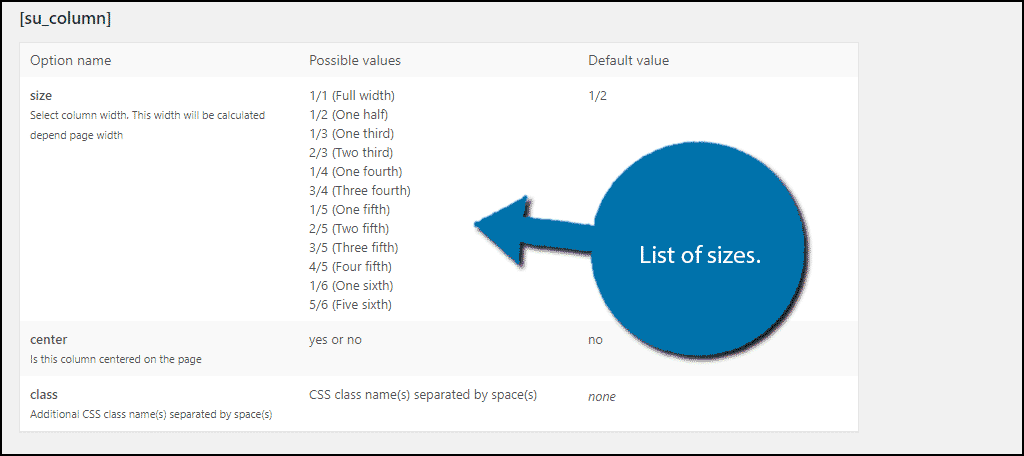
Thus the shortcode as a whole creates 1 row with two columns. You may notice the column size is 1/2. This is the default value, but can be changed accordingly. The plugin provides a full list of sizes.

Simply pick the number that matches your needs. You can add as many rows and columns as necessary. Simply insert the shortcode into a post or page and see it in action. The above example will look like this:

Congratulations on adding columns with Shortcodes Ultimate.
Using Column Block in Gutenberg
If you do not want to add another plugin to your website, I have a solution.
The Gutenberg editor is block-based, and lo and behold, it has a Column block built-in. However, it is worth pointing out that your options are very limited. You can only have two columns, but it can be very useful.
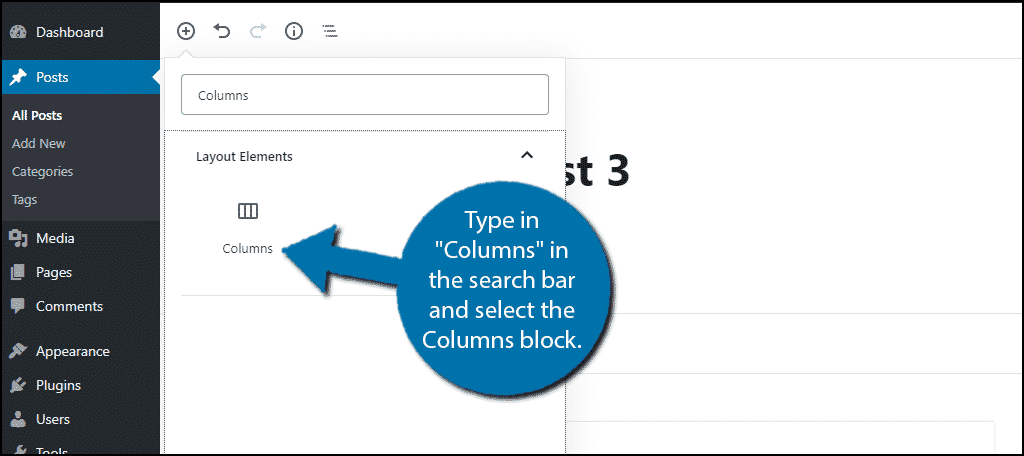
Go to any page or post on your website and click on the “+” button.

Type in “Columns” in the search bar and select the Columns block.

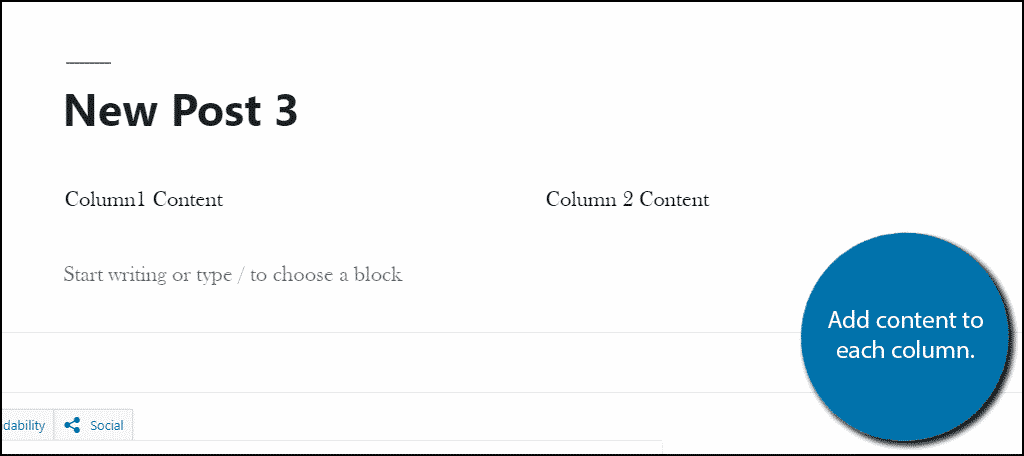
All that’s left is to add content to each column.

This is a quick and easy way to add columns on the fly, but if you need more than 2 columns, you will need a plugin.
WordPress Columns Allow For More Content Options
Columns can be a great addition to the content you create in WordPress, but it is worth mentioning that there is a time and a place for them. If you are going to use a column, make sure the content you are using it on makes sense.
For example, it isn’t normal to write full paragraphs within each column. They are mostly used for bullet points, lists, and other similar things.
If it looks out of place, you probably shouldn’t have a column there. Luckily, columns have become a cinch to add to any website without coding.
Why are you using columns on your website? How many columns will you be using on a single page or post?
